
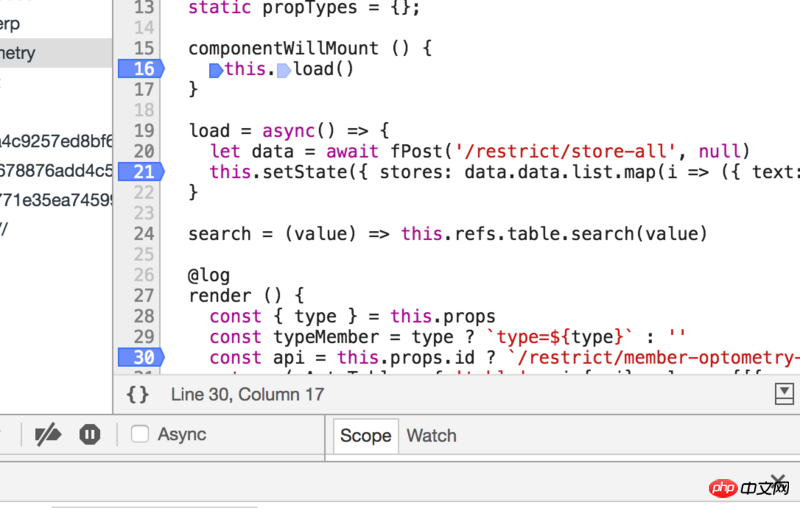
ブレークポイントを確認すると、順序は 16-30-21-30 になります。つまり、willmount の後に、非同期メソッドの render とload がタスク キューで実行されます。 、setState、diff、次に render
didmount では ajax が必要と言われるのはなぜですか
伊谢尔伦2017-07-05 11:09:35
非同期リクエストが willMounnt でトリガーされるか、didMount でトリガーされるかに関係なく、2 回レンダリングされます。 1 回目はコンポーネントがロードされたとき、2 回目は非同期リクエストが setState を返したときです。
ただし、ロジックは、読み込みステータスなどのコンポーネントを表示してから、リクエストをトリガーする必要があります。もう 1 つの最も重要な点は、React Fiber が更新された後、willMounnt が複数回トリガーされ、バグが発生することです。したがって、非同期リクエストは通常、didMount に置かれます。