タイトルにあるように、水平方向に自由にスライドできる水平方向に入力された li の行ができました。特定の li が現在の表示領域内にあると、そのスタイルの一部が変更されます。そのような効果はどのように記述すればよいですか?
すべての専門家がこの質問に答えてくれることを願っています。 。 。 。 。 。 。
我想大声告诉你2017-07-05 11:09:20
リーリー
戻り値は DOMRect オブジェクトで、要素の getClientRects() メソッドによって返される四角形のコレクション、つまり要素に関連する CSS 境界線のコレクションです。
DOMRect オブジェクトには、境界線 (左、上、右、下) をピクセル単位で記述するために使用される一連の読み取り専用プロパティが含まれています。幅と高さを除くプロパティは、ビューポートの左上隅を基準とします。
大家讲道理2017-07-05 11:09:20
なぜ目に見える部分のスタイルを変更する必要があるのですか?とにかくすべてにスタイルを追加した方が良いです。非領域ではどのようなスタイルが重要ですか? !
巴扎黑2017-07-05 11:09:20

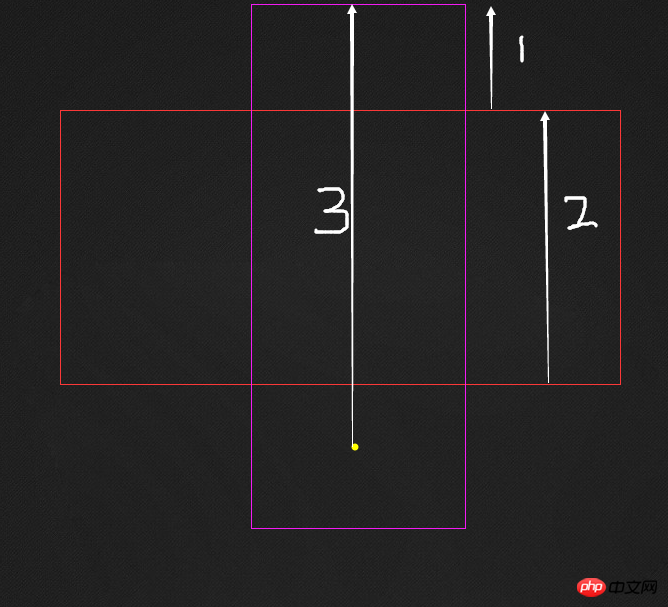
マーク1が指す上部の紫色の四角がコンテンツリストがスライドした距離です
マーク2が指す赤い部分が表示領域です
マーク3が指す黄色の点が操作したいオブジェクトと上部との距離ですコンテンツリストの
とき 1+2-50=3のとき、黄色の点が可視領域50pxに入ったことを意味します
上記は私のプロジェクトのコードです
リーリー リーリー私のものは垂直方向であり、水平方向は左の値を判断基準として使用できます。質問者にいくつかのアイデアを与えることができれば幸いです。