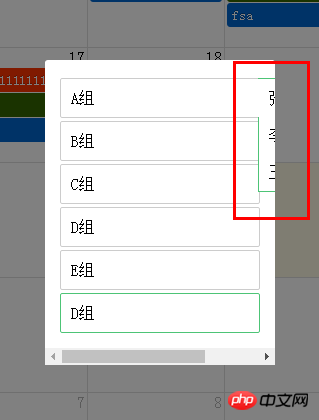
現在達成されている効果は次のとおりです: 
下にスクロール バーを表示したくないので、赤いボックス全体がポップアップ ボックスの右側に表示されます。これを実現するにはどうすればよいですか?
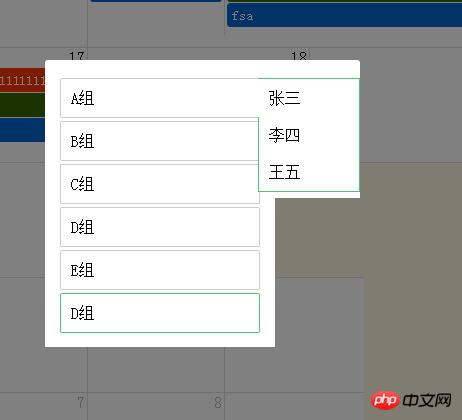
次と同様:

(これは PS からのメッセージです)
以下は私のコードです。上記の要件を達成するにはどのような変更を加える必要がありますか?ありがとう! !
以下はコードです:
html:
CSSコード:
リーリー我想大声告诉你2017-07-05 11:08:58
小さな四角は大きなブロックの子要素であり、親要素の位置は相対的に設定され、子要素は親要素に対して相対的な左オフセット値を設定できます。前提条件は、親要素がオーバーフローしており、非表示ではないということです