
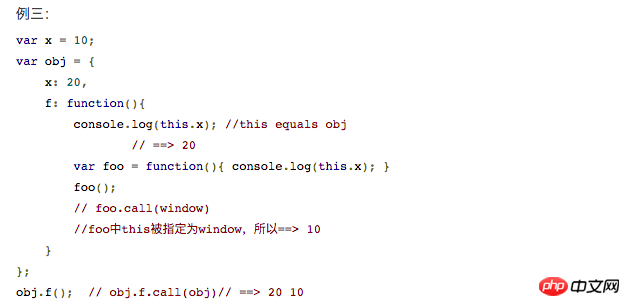
図に示されているように、皆さんに聞きたいのですが、なぜ foo.call() ウィンドウの最初のパラメータは何なのでしょうか?
女神的闺蜜爱上我2017-07-05 11:08:26
実際、問題の鍵は、call/apply 関数の役割を理解していないことです。正式にはスコープコンテキストを変更するということですが、ここではローカルコンテキストをウィンドウに変更しています。実際、call/apply は「借りたナイフで人を殺す」メソッドです。つまり、特定の属性またはメソッドを持っていない場合に、他のオブジェクトの属性またはメソッドを呼び出したい場合は、オブジェクト継承の実装方法でもあります。
高洛峰2017-07-05 11:08:26
実際、Windows である必要はなく、f で var that=this を宣言し、クロージャー関数の this を that として記述するだけで済みます。これは、クロージャー関数が直接できないためです。上の関数の環境変数を取得するのはwindousだけなので、分からなかったら聞いてください
。滿天的星座2017-07-05 11:08:26
フロントエンドの場合、関数には目に見えないパラメータ this があり、デフォルトでグローバル変数ウィンドウを指します。
foo.call (他のオブジェクト) など、this が指すオブジェクトを変更しない限り
元の文ではデフォルトの this パラメーターが使用されています
注釈には、this が window を指していることが明確に示されています
もう少し文章を書きますが、そうでない場合は明確にします
リーリーさらに、 this のセマンティクスは、この関数を呼び出すオブジェクトを指すことです。
各関数には呼び出すオブジェクトが必要です
obj.f() は f が obj によって呼び出されることを意味します
フロントエンドで呼び出しオブジェクトが指定されていない場合、デフォルトは関数を呼び出すためのグローバル変数ウィンドウです
怪我咯2017-07-05 11:08:26
JavaScript が設計されるとき、内部関数の this (つまり、関数本体の関数) はグローバル オブジェクト (つまり、ウィンドウ) にバインドされます。foo.call(window) ここでのコメントは、なぜ this.x なのかを説明するために js 言語を使用する必要があると思います。 foo() は 10 を出力します。
曾经蜡笔没有小新2017-07-05 11:08:26
foo.call の最初のパラメータが window でなければならないとは言っていません。質問の主な点は、call が何であるかを理解することです。
https://developer.mozilla.org...