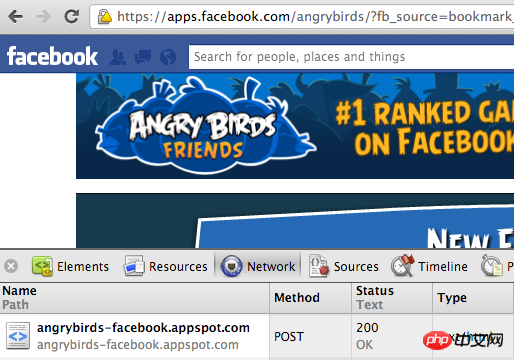
不知道大家有没有发现,facebook的站内应用是用iframe调用的,但是它没有直接在iframe的src里写上app的地址,而是在iframe里嵌入自己的一个地址,然后再通过这个地址POST一个请求到app的地址,为什么要做这样一个中转呢?直接用app地址不是会速度更快吗?
我想了下,如果单纯基于安全性来说不可能,因为无论是POST还是GET,如果其他人能抓到你的包,你的内容就是透明的,没什么区别。这到底是基于什么原因呢?

伊谢尔伦2017-04-10 12:44:37
facebook的确是因为安全原因才使用POST向iframe canvas发送请求的。其中的动机详见 https://developers.facebook.com/blog/... ,简单地说就是为了防止用户信息(主要是UID)通过refer泄露给第三方。
注意这篇文章发表于2010年10月,这个时候,facebook的iframe canvas还是以GET方式获得信息的。
后来,在2010年11月,facebook开发了一个POST to Canvas的功能,并且开始推荐开发者使用 https://developers.facebook.com/blog/... ,这个功能直到2011年3月末才成为必选功能。
值得一提的是,facebook为了防止信息泄露,在用POST方式后还做了一系列看不见的动作,包括强制要求所有的app必须支持https,以及将access_token内容进行进一步加密、去掉了其中用明文存储的UID信息等。做这些事情其实都需要耗费facebook额外的开发和运营成本,恐怕只有在国外才会舍得这么花钱在隐私保护上面吧。
怪我咯2017-04-10 12:44:37
因为要POST验证信息
Whenever your application is loaded within a Canvas page, Facebook will make an HTTP POST to your Canvas URL. This request will include a POST variable called signed_request.
See:
https://developers.facebook.com/docs/...
高洛峰2017-04-10 12:44:37
公司网站上做了几个其他账号的登录系统,同样基于oauth2.0的授权登录,获取access_token的请求豆瓣明确要求为必须是POST,其他的网站可以是GET请求。所有我觉得这个没什么一定是这个或者一定是那个,如果facebook用GET请求的,会不会也会有疑问为什么不用POST呢?