js でいくつかのボックスを作成し、css でそれらにいくつかのスタイルを追加します。しかし、うまくいきませんでした。コード;
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<section class="box" id="box">
</section>
</body>
</html>
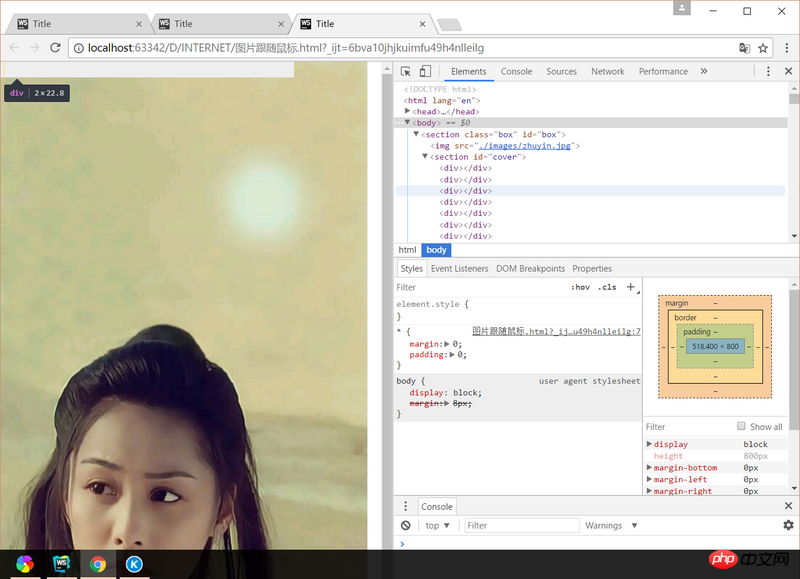
図に示すように追加されたボックス p は、<style><style>
で記述しても効果がありません。天蓬老师2017-07-05 11:06:47
その理由は: display: inline;
inline は、span タグなどの要素がインライン要素として扱われることを意味します。このような要素の幅と高さは設定しても効果がないため、設定できません。 inline-blockに設定したいと思います。