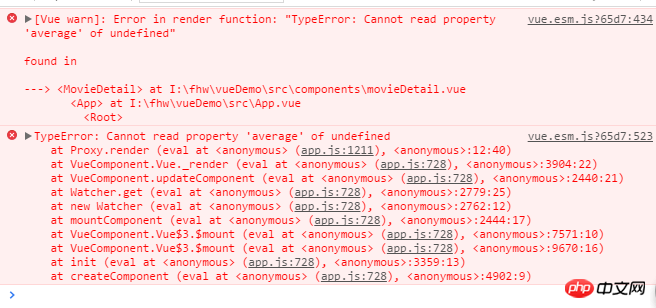
Douban Movies 内の特定の映画の詳細情報を vue を使用して取得します。データは正常に取得され、平均属性もページに正常に表示されますが、コンソールではエラーが報告されます。
リーリー
三叔2017-07-05 11:06:21
データの取得は非同期であるため、テンプレートがマウントされた後でもデータはまだ取得されていないため、detail.rating.average定義されません
より良い方法は、テンプレートで参照する値を data
过去多啦不再A梦2017-07-05 11:06:21
テンプレートにv-if='detail.rating.average!=0',但组件初始化时 data 内属性却是 detail: [],从而 detail.rating 就是 undefined,因此在使用 detail.rating.averageを書くとエラーになります。
1 つの解決策は、v-if 内の入れ子構造に従って、事前にデータ内の詳細なデータ構造を定義することです。