ページの読み込みが非常に遅い理由を知るのを手伝ってくれる人はいますか? 詳細に分析して、適切な解決策が見つかることを願っています。
オンライン アドレス http://cqwind.chinacloudapp.c...


迷茫2017-07-05 11:06:00
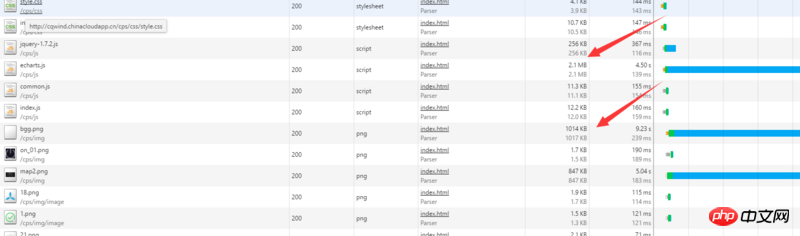
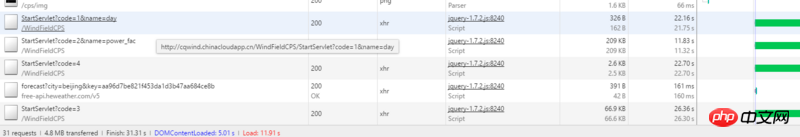
図を見ると、最も時間がかかるのは Ajax/XHR リクエストです。
静的リソースは非常に速く読み込まれるため、ネットワーク速度が原因である可能性はありません。次のことができます:
フロントエンドで HTTP リクエストをマージしてみます。
背景を最適化して応答速度を向上させます。 (状況を見ると、最も重要な場所はここであるはずです。背景があなたを責めている場合は、Postman などのツールを使用するなど、別の場所で HTTP リクエストをシミュレートし、事実をそのまま語らせてください。)
仅有的幸福2017-07-05 11:06:00
1. js、cssを圧縮します、見たとしても圧縮されていません
2.画像を圧縮する
3. CSSをパッケージ化するか、初回読み込み時に読み込みレイヤーを作成することをお勧めします

これらのリソース ファイルを圧縮してパッケージ化するのが最善です。これは gulp で簡単に実現できます。より良いユーザー エクスペリエンスを提供したい場合は、最初の訪問時にすべてのリソースとバンドルをロードして、読み込みレイヤー。後続の動的データは、回転するか、WebSocket として直接使用する必要があります

PHP中文网2017-07-05 11:06:00
クライアントとサーバーのネットワークを確認してください。40 秒は通常異常です。
Chrome -> F12 -> 監査
png すべてを webP に変換します。少なくとも tinyPNG を使用してください。
http/2 をアップグレード;
プリロード/ローカルキャッシュ
JSP でない場合は、nginx などの Tomcat を置き換えます。
伊谢尔伦2017-07-05 11:06:00
時間のかかる計算部分は通常の処理のためにバックグラウンドに任せることができ、結果はキャッシュされ、ページはキャッシュを直接呼び出すことができます
計算ロジックを最適化する
検出時間SQL