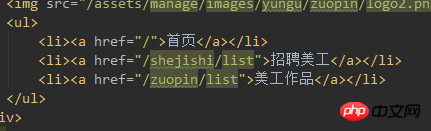
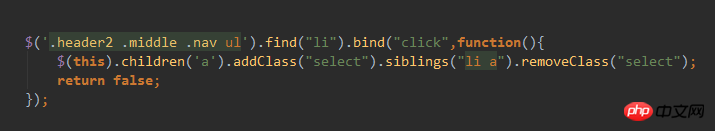
以下に示すように、この HTML のヘッダーは共有されています。ここで、ページをそこにジャンプさせたいのですが、クリックしてジャンプした後もスタイルが選択されたままであることを確認する必要もあります。ジャンプを制御するために location.href を使用します。 js で記述しましたが、まだ機能しません。リロードする必要があります。
どうすればいいですか?誰か助けてくれませんか~

セグメント風にしたい
伊谢尔伦2017-07-05 11:05:17
オプション 1: URL に基づいてどのタグが強調表示されているかを決定します
1. URL を取得します。
リーリー
注: これは比較的単純ですが、柔軟性があまり高くない可能性があります。ナビゲーションが不確実な場合、キーワードも不確実になり、コードのメンテナンスが容易になりません。
1. a リンク「sheijishi/list?index=1」、「zuopin/list?index=2」を変更します
2. a リンクを通じてインデックス値を取得し、対応する値を設定します。タグのハイライト 注: これはより柔軟ですが、URL が少し複雑で見苦しくなります。もう 1 つの小さな問題は、ユーザーが「shejishi/list」と直接入力した場合、対応するハイライト効果が存在しないことです。
オプション 3: localStorage 上記のマスターも先ほど言及しましたが、通常の操作では、ユーザーが「sheijishi/list」をクリックして新しいタブでホームページを直接開くと、ハイライト表示されるのは問題ありません。アーティストメニュー
方法はたくさんありますが、具体的なプランを決定するのはあなたの個人的な考えによって異なります
高洛峰2017-07-05 11:05:17
現在のページがどの li であるかを決定し、その sub-a タグに select を追加します
たとえば、各ページは var currentTab = '';
を定義します。たとえば、アート作品ページでは var currentTab = 'zuopian';
リーリーPHP中文网2017-07-05 11:05:17
menu.jspのパラメータ値を取得するメソッド: ${param.item}
menu.jsのパラメータを取得します:
リーリー给我你的怀抱2017-07-05 11:05:17
最も簡単な方法は、パラメータを渡すことです。以前のブラウザが必要ない場合は、localStorage を使用して、値を読み取って初期化するページに移動するだけです。
为情所困2017-07-05 11:05:17
phpならこんなこともできます<a class="<?php if(($_SERVER['REQUEST_URI']=='/zhaopin/list')){echo 'select';}else{echo '';} ?>">