POST リクエストの contentType は application/json に設定されていますが、リクエストはデータの json を文字列に変換しますか?
神に教えを求める理由は何ですか?
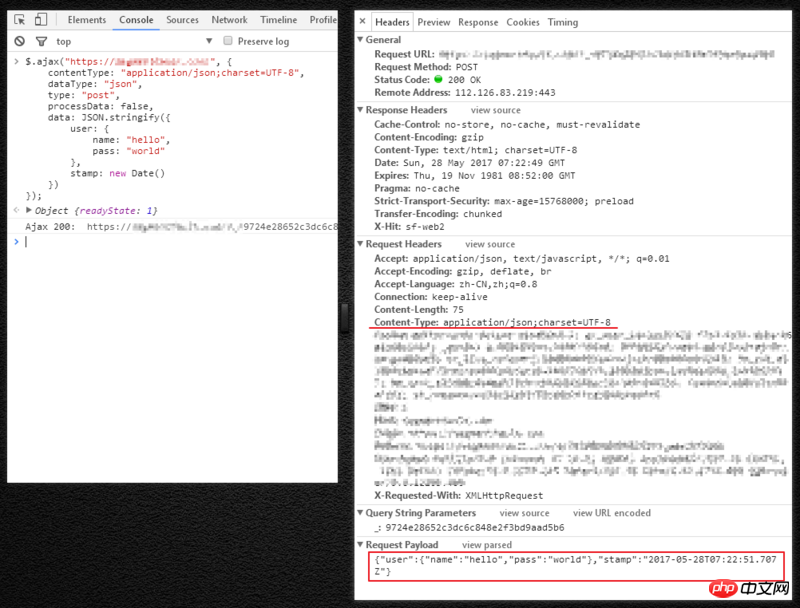
コードは以下のように表示されます
パケットキャプチャのリクエスト
リーリー漂亮男人2017-07-05 11:04:37
参考:jQuery.ajax() 文档
contentType (デフォルト: 'application/x-www-form-urlencoded; charset=UTF-8')
タイプ: ブール値または文字列
サーバーにデータを送信するときは、このコンテンツ タイプを使用します。デフォルトは「application/x-www-form-urlencoded; charset=UTF-8」で、ほとんどの場合はこれで問題ありません。 content-type を $.ajax() に明示的に渡すと、(データが送信されない場合でも) 常にサーバーに送信されます。 jQuery 1.6 以降では、false を渡して jQuery にコンテンツ タイプ ヘッダーを設定しないように指示できます。注: W3C XMLHttpRequest 仕様では、文字セットは常に UTF-8 であると規定されています。別の文字セットを指定しても、ブラウザにエンコーディングの変更は強制されません。注: クロスドメイン リクエストの場合、コンテンツ タイプを
application/x-www-form-urlencoded,multipart/form-data, ortext/plain以外に設定すると、ブラウザーがプリフライト OPTIONS リクエストをサーバーに送信します。
一般的にはapplication/x-www-form-urlencoded,也就是默认值,上传文件通常是用 multipart/form-data,现在很多使用 JSON 接口的也用后面这种。text/plain私が平時に得られるものは多くありません。
リーリー

滿天的星座2017-07-05 11:04:37
簡単に言うと、リクエストされたデータはxxxタイプとして扱われます。
同様に、dataType はサーバーから返されたデータを xxx タイプとして扱います。
黄舟2017-07-05 11:04:37
http で送信されるデータはすべて文字列ですが、サーバーはデータを受信するときに contentType に応じてさまざまな方法で文字列を解析します。オブジェクトは http だけでなくメモリ内にのみ存在でき、ネットワーク上で送信されるすべてのデータは文字列に基づいています。
天蓬老师2017-07-05 11:04:37
まず第一に、実際に POST リクエストを使用している場合、
POST はリクエストをシリアル化しないため、これは GET リクエストであるように見えます。パラメータ
contentType の意味について話しましょう?
ajax の contentType は HTTP リクエスト ヘッダー セットです。このヘッダーの目的は、リクエスト パラメーターがどのような形式であるかをサーバーに伝えることです。対応する形式に従って処理する必要があります。
デフォルトは「application/x-www-form-urlencoded; charset=UTF-8」で、これは通常のフォーム送信の形式です。もちろん、「application/json」などのようにオーバーライドすることもできます。サーバーはそれを json リクエスト パラメーターに直接取得できます。キー値を 1 つずつ設定する代わりに
伊谢尔伦2017-07-05 11:04:37
これはリクエストヘッダーの contentType を変更するだけであり、受信するサーバー応答の内容とは何の関係もありません。
これを追加すると、json形式でデータを取得できます。
リーリー