a と b のキーはすべて等しいです
リーリーあるいは、より優れた、より効率的で、より素晴らしい方法はありますか?
私が達成したい効果はこれです
リーリーこの問題の根本は、オブジェクトを宣言するときに変数をキーとして使用する方法にあります。
淡淡烟草味2017-07-05 11:02:13
この問題の根本は、オブジェクトを宣言するときに変数をキーとして使用する方法です
次に、ES6 Mapを使用する必要があります
前のメソッドのスーパーセットです
を見てください。 リーリー
使用reduce

うーん。 。問題の説明を長い間読んだ後、何をしたいのかよくわかりません
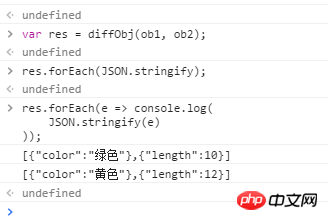
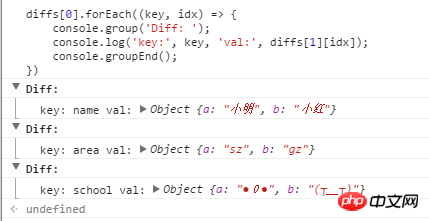
関数名とbefore afterから推測してみましょう。オブジェクトaとオブジェクトbの異なる属性と値をそれぞれbeforeとafterに入れますか? その場合は、以下のコードを見てください
リーリー
欧阳克2017-07-05 11:02:13
実際、あなたの質問は
この質問に要約されます:
key は文字列 "key" に解析され、期待される変数は key です (例: key="abc",value="123"<) /code> ; しかし、もっと簡単な方法はありますか? "key",期望是变量key 例当key="abc",value="123"
上述实际变成{"key":"123"} 应该是{"abc":"123"}
最直接的答案是 var o = {}; o[key] = value; ret.push(o); 上記は実際には {"key":"123"} となり、{"abc":"123"} となるはずです
最も直接的な答えは < code>var o = {};
議論の結果は以下の通りです
リーリー
注: 上記の回答は時系列でリストされていますが、どれも完全に試したものではありません。重要なのは、アイデアを学ぶことです。
人によって意見が異なります。
これは QQ グループでのディスカッションの要約です。私はただのポーターです。 🎜typecho2017-07-05 11:02:13
ES6 はオブジェクトのプロパティを変数としてサポートしており、その記述方法は次のとおりです:
リーリープッシュパラメータでは、この記述方法を使用するだけです。