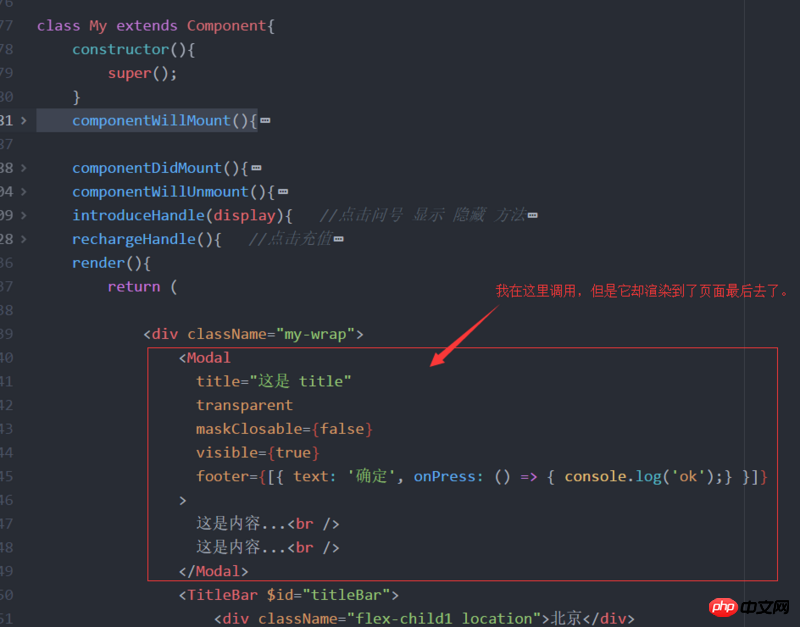
React を使用して、Ant Financial の React Modal メソッドと同様のパブリック ポップアップ モジュールを作成したいと考えています。
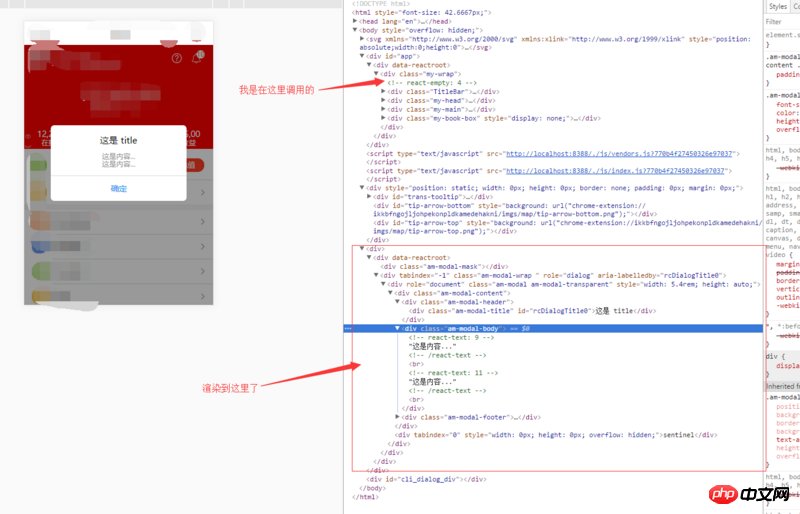
この実装の原理がわかりません?作成したポップアップウィンドウをページの最後に挿入するにはどうすればよいですか?

 #
#
typecho2017-07-05 11:00:47
実際には、反応スコープの外でレンダリングされ、コンポーネントを使用します
これには ReactDOM.unstable_renderSubtreeIntoContainer インターフェースが関係します
ただし、このインターフェースはドキュメントでは利用できず、不安定とマークされています
サインはこんな感じです
リーリーこんな風に使えそうです
リーリー具体的な使用法については、react-portalでの使用法
またはAnt Financialのant designでの使用法を参照してください
署名と定義は、コメント付きでここにあります
実は、このインターフェースの使い方がよく分かりません…正しいかどうかはわかりませんので、上のリンクのコードを自分で読んでみてください
。