

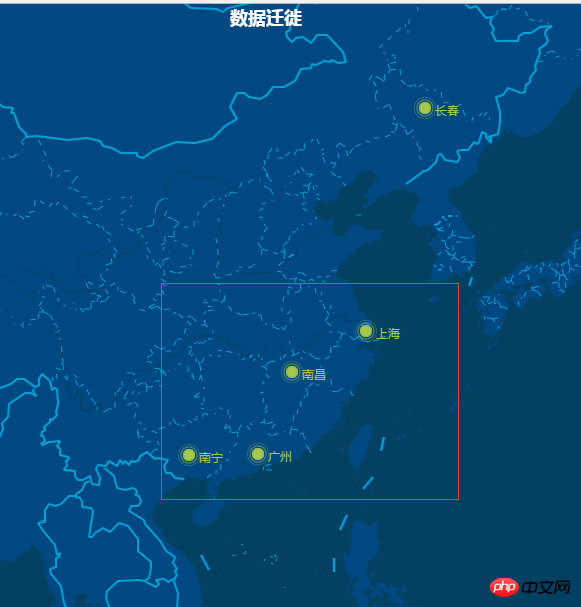
上の図に示すように、点のみが表示されますが、その下の平面と円弧は表示されません。
以下は私のコードです。 。自分では問題を見つけられなかったので、助けてください。
var myChart = echarts.init(document.getElementById('main'));
var res=[]
リーリーPHP中文网2017-07-05 10:59:29
次の形式でエフェクト設定に速度パラメータを追加してみることができます
effect.constantSpeed = 200
また、coordinationSystem パラメータを geo に設定してみてください。
(私は個人的にこのケースには詳しくありませんが、同じ効果を達成するためにたまたま ECharts を使用しました。ここを参照してください
http://oms.openspeech.cn/annu...)
構成例:
リーリー