 #二重引用符を削除した後にエラーを報告しました。
#二重引用符を削除した後にエラーを報告しました。
よくわからないのでアドバイスをお願いします。
过去多啦不再A梦2017-07-05 10:58:34
Vue では、HTML タグ :xxx="" がテンプレートに含まれている場合、二重引用符で囲まれた内容は一般的な HTML 属性ではなく、JS 式になります。
例:
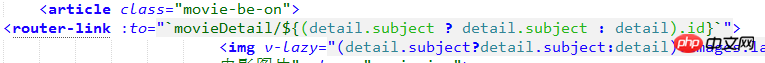
リーリー今回は count++ 是一段模板编译后由 Vue 执行的 JS 代码,而不是简单的属性字符串。同理,router-link 中书写的也是 JS 代码,而不是链接字符串。这样一来,需要直接返回字符串路径时,就必须采用单引号把字符串内容括起来,例如 :to="'/index'" 这样。如果写 :to="/index",那么 Vue 会求值一个名为 /index が変数であり、明らかに不正です。
一重引用符と二重引用符をネストしたくない場合は、コロンを削除して次のように書くことができます <router-link to="/index">