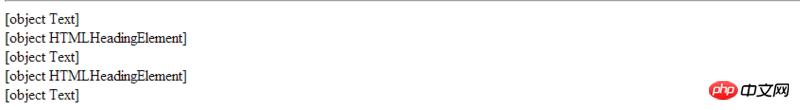
Nodelist の [2][4] に示されているテキスト ノードは何ですか?誰に? p を取得した後、p で childNodes を呼び出して Nodelist コレクションを返し、それを走査して画像内の複数のオブジェクトを取得します。 、[0] は p 自身のテキスト ノード、[1],[3] は h1,h2 要素ノードです, このうち [2][4] のテキストノードは何ですか?当時、h1, h2 のテキスト ノードだと思っていましたが、結局のところ、childNodes は子ノードのコレクションを返すのですが、このコードは私の考えを覆しました。 Nodelist の [2][4] に示されているテキスト ノードは何ですか?誰に? 
よく考えてみると、h1 と h2 の Nodelist ではないと思いますが、p の childNodes によって返される Nodelist セットには h1 と h2 が含まれており、h1 と h2 のテキスト ノードは独自の Nodelist に含まれています。
滿天的星座2017-07-05 10:57:43
この2つのテキストノードは</h1>、</h2>后面的空白符(换行符)。其实this is pその後にも1つありますが、空白文字と文字列が1つのテキストノードに結合されています。 p.childNodes によって作成されたため、それらはすべて p に属している必要があります。
すべての改行を削除して次のように書くと、このコードを解析するために IE が使用される場合、p.childNode は 3 つだけになります。つまり、他のブラウザの場合は、間に改行またはスペースが挿入されると、5 つの子要素が生成されます。要素が使用されている、つまりそれが表示されているものです。
this is p、<h1 id="h1">this is H1</h1>、<h2>this is H2</h2>
子要素が 3 つだけ残っていることがわかります。 <p>this is p<h1 id="h1">this is H1</h1><h2>this is H2</h2></p>
習慣沉默2017-07-05 10:57:43
要素内の空白文字もテキストノードとして扱われるため、
[0] = これは p (h1 の前にスペースを追加します)
[1] = h1
[2] = h1 と h2 の間のスペース
[3] = h2
[4] = h2 完了し、p の間のスペースエンディング
某草草2017-07-05 10:57:43
はそれぞれ h1和h2后面的换行符号,是属于p的文本节点。
使用childNodes是会产生这样的问题的,因为这个方法也会将他们当作子元素。
最好用children であり、これによりこの問題を回避できます。