

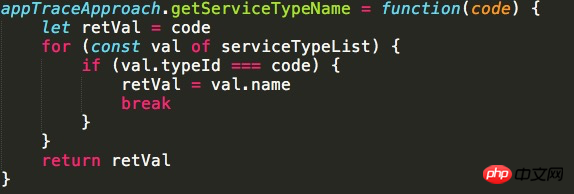
このコードを最適化するにはどうすればよいですか?上司は、コードを ES6 マップ データ構造に変換する必要があると言いました。私の変換が間違っている可能性があり、遅くなっているようです。

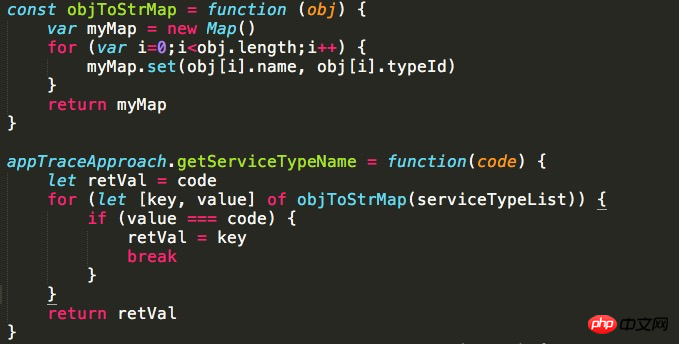
これは私が行った最適化です。速度が遅くなっているようです。アドバイスをお願いします。
習慣沉默2017-07-05 10:56:21
使用filter() 确实可以一句话搞定,但是,效率不高。其实可以用 find (MDNを参照)
残念ながら、IE は find() をサポートしていないため、MDN ドキュメントの最後近くに Polyfill があります。
マップを使用して実装する場合、ネイティブ オブジェクトは文字列型のキーをサポートしているため、ES6 マップを使用する必要はありませんが、実装方法に関係なく、このマップの変換には getServiceTypeName 之外进行。因为转换的过程比你写的 for ... of 時間がかかるはずです。
为情所困2017-07-05 10:56:21
...
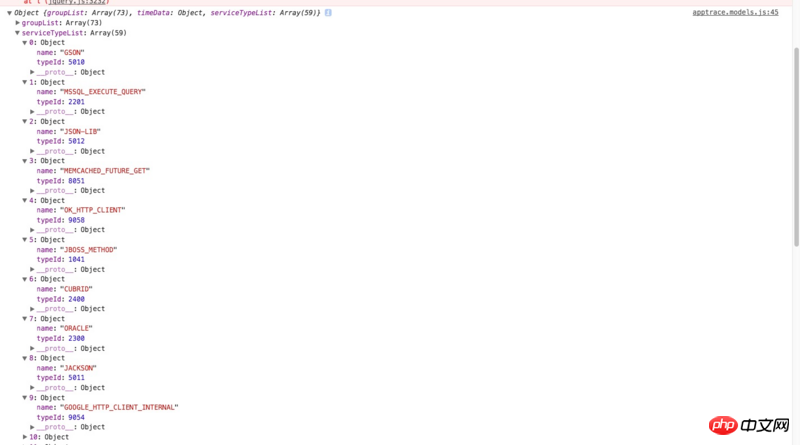
まず、キーと値のペア name:Id を含むマップ構造に変換します。次に、名前を直接使用して、対応する ID を取得できます。あなたは彼の言った方法の意味を全く理解していませんでした。
まず型配列をマップ構造に変換し、次に、map.get(code) を通じて取得します。横断する必要はありません。
阿神2017-07-05 10:56:21
関数ではこのように書くことができます
let result = serviceTypeList.map((val)=> val.typeId === code);
retVal = result.name;
女神的闺蜜爱上我2017-07-05 10:56:21
ループ内のフィルタリングの動作は遅くありません。
どのソリューションを地図に変換するかは、変換自体のコストを考慮する必要があります
一部の言語に付属するマップ実装は、コレクションが小さい場合に配列を使用するため、ハッシュコード操作の必要性がなくなり、効率が向上します