準備する環境とツールがインストールされました。指定したディレクトリ d:myproject
1 に入ります。ハードディスク上のプロジェクトを置くフォルダーを探します。作成したフォルダーは myproject
2 です。指定したディレクトリ d:myproject
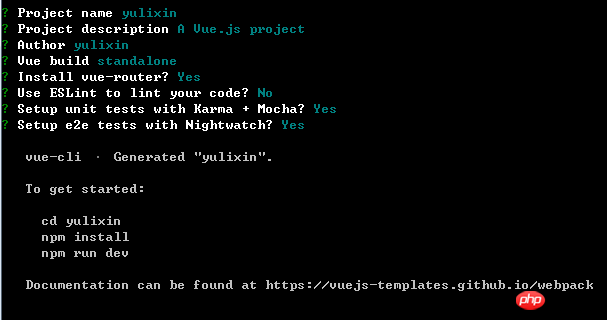
3 を入力します。 vue スキャフォールディング入力をインストールします: vue init webpack yulixin
3

4. 次に、
cd yulixin
npm run dev
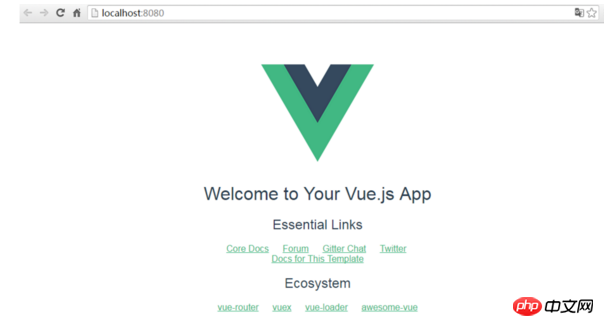
を実行します。サービスが正常に開始されると、ブラウザーに「ようこそページ」が開きます。デフォルトでは、次の図のようになります:
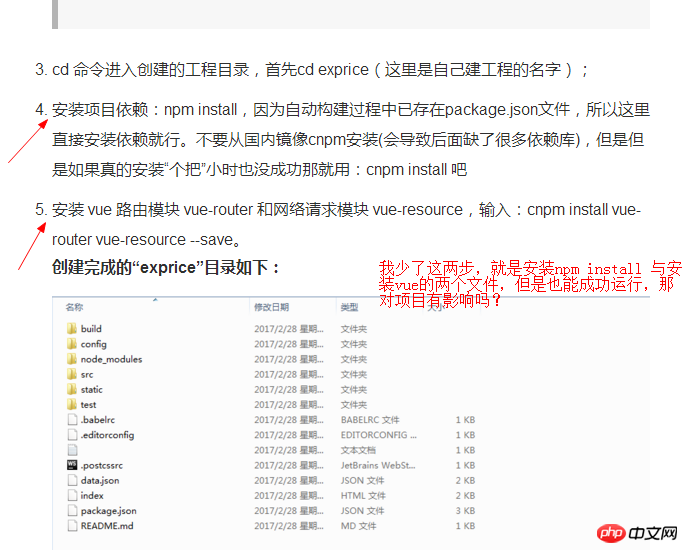
 #下のスクリーンショットには 2 つの手順がありませんが、影響はありますか?
#下のスクリーンショットには 2 つの手順がありませんが、影響はありますか?