現在、会社のモバイル公式 Web サイトを作成しています。レム レイアウトを使用しています。PSD は 750 で、iPhone 6 標準に従って作成されています。ただし、他のデバイスに切り替えるとハングします。どうすればよいですか?これを調整しますか?メディア クエリを使用する必要がありますか?これは必要だと感じます。多くのスタイルを変更します


曾经蜡笔没有小新2017-07-05 10:55:23
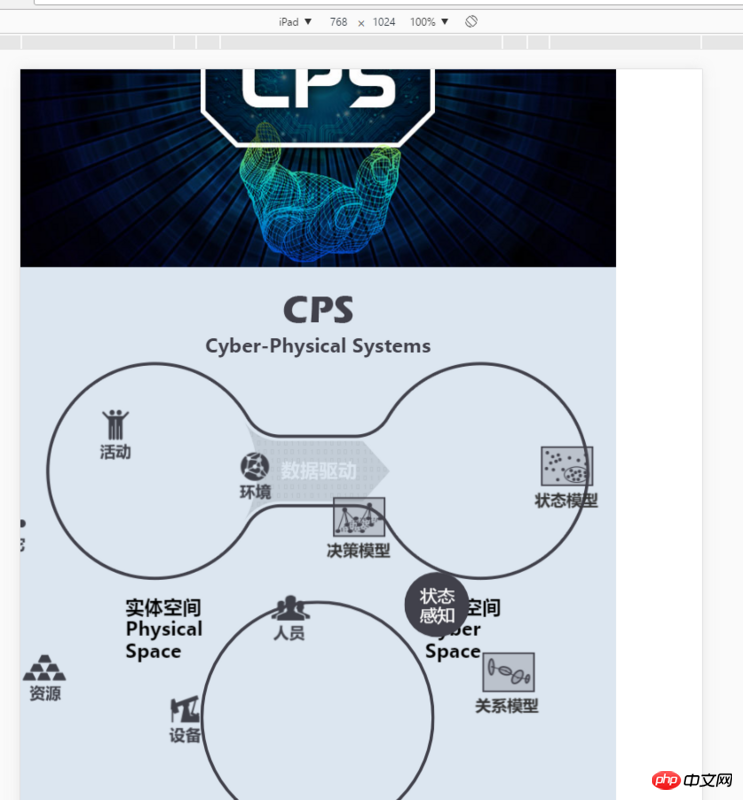
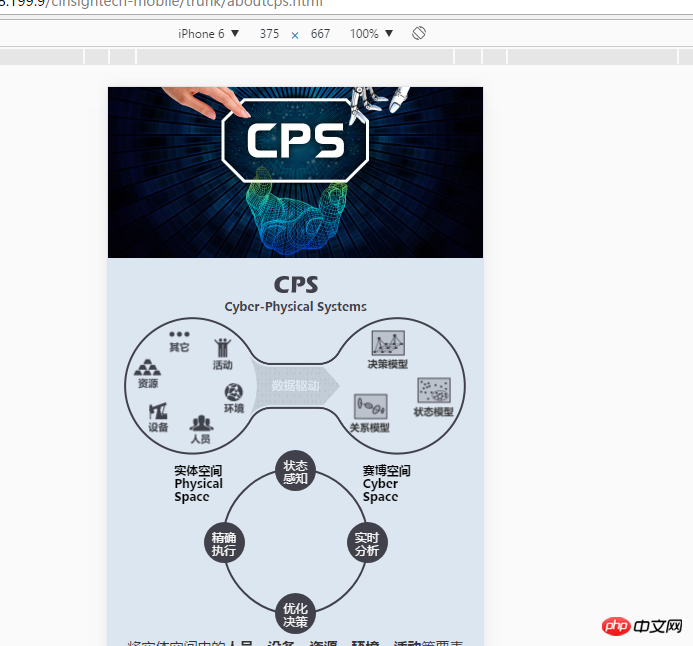
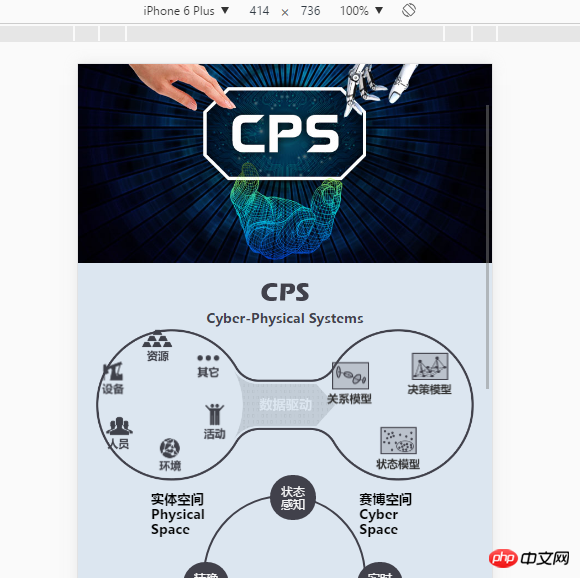
個人的な意見: 2 つの大きな円で構成されるグラフィックの 位置決め などの大きなコンテナの場合、単位として rem を使用できますが、リソース、機器、人員などの一部の内部詳細は使用できます。 。 。これらの小さなアイコンをレム単位で設定せず、ピクセルを使用して配置することをお勧めします。自身で設定する測位距離はそれほど大きくないため、実際にはpxとremで計算される値に大きな違いはなく、単位としてpxを使用してもデバイスによっては混乱が生じることはありません。
typecho2017-07-05 10:55:23
正方形のレイアウトに属さないため、円形や不規則な要素が多い場合は、開発効率を考慮して、いくつかのクラシックなサイズ(または顧客数が最も多いサイズ)で画像を作成することをお勧めします。他の解像度も近くで調整できます。
扔个三星炸死你2017-07-05 10:55:23
1 つのデザイン ドラフトに依存して 1 つの画面に画像を作成し、さまざまなデバイスに適応させるのは単なる妄想です。16:9 の画像は 4:3 デバイスに完全に適応できるわけではありません。また、さまざまなブラウザーも混在しています。 、WeChat などのいくつかの厄介なアプリを選択するだけです。完全に適応するには多額の費用を費やすべきでしょうか、それとも許容範囲内でダウングレードするべきでしょうか。 一般に、簡単に 1 つの画面にでき、ほとんどのデバイスに適応できるページには、比較的小さなコンテンツが含まれており、背景は複雑な画像ではありません。
あなたのようなものは明らかにインターセプトされます。スクロールバーを作成するか(実際には何もないと思います)、コンテンツの位置を手動で調整する必要があります。実際、rem を使用することに問題はありません。重要なのは、固定範囲があるかどうかです。私の H5 のほとんどは、フレックス レイアウトと同様に rem で書かれています。
例: 位置を計算するときは、デザイン ドラフト上の位置に基づいて計算する必要があります。----- 写真の位置が左の場合: 320 ピクセル、上: デザイン ドラフトの 80 ピクセル (幅 750)。フォントサイズ: 120px; 位置が 320/750 = 0.107rem であると仮定します。
ブラウザウィンドウのレイアウトに関係なく、コンテナの幅が 750px (最大幅: 6.25rem) であることを確認してください。コンテナの変更点は常に比例的に拡大縮小されます。今後は、メディア HTML のフォント サイズのみが必要になります
私のプロジェクト #container http://lonelymoon.linux2.jiuh... の style.css とcustom.css をご覧ください。