大家讲道理2017-07-05 10:55:20
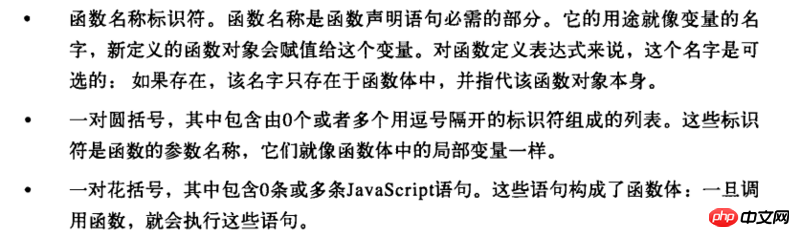
実際、質問者は 3 番目の書き方が奇妙で役に立たないと考えています。なぜなら、彼はこの書き方の正しい使い方を理解していないからです。2 番目の例の方が直感的です。
簡単に言うと、1つ目と3つ目は両方とも関数式で、2つ目は関数宣言です。 3 つ目は、特殊な能力を備えた、より特殊な関数式です。
この問題を説明するには、「何を、どのように、なぜ」を理解する必要があります。最初と 2 番目の主な違いは、関数式はコードがそのステートメントに実行されるときにのみ変数に値を割り当てるのに対し、関数宣言は現在のステートメントを入力するときに割り当てられるということです。関数実行コンテキストを事前に割り当てます。
直感的な例
リーリー
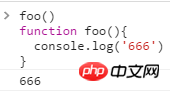
3 番目のタイプの直感的な例は次のとおりですリーリー
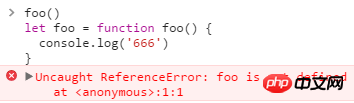
このように記述された関数識別子は関数宣言とは異なりますが、関数内ではアクセスできますが、関数の外ではアクセスできません。したがって、多くの場所でこのように書かれているのを目にします。利点の 1 つは、再帰を使用するときに関数自体を呼び出すときに、関数に名前が付けられ、より直感的になることです。これはなぜですか?
ブラウザが解析するとき、実際には式の後の識別子を現在の関数オブジェクトに渡します。そのため、上記の例では
リーリー関数内の実行コンテキストでは、現在の関数オブジェクトはスコープ内にあるため、内部的に呼び出すことができます
上
世界只因有你2017-07-05 10:55:20
3 番目の定義に説明を追加します: それ自体は 函数表达式,并不是函数定义语句 です。 関数式には関数名を付けることができますが、この関数名は関数式内でのみ使用できます。
Javascript Authoritative Guide 8.1 関数定義を参照してください。 このセクション:

扔个三星炸死你2017-07-05 10:55:20
MDN JavaScript 関数で関数を定義するには、さまざまな方法があります:
関数宣言(関数文)
関数式
関数生成器宣言(function*文)
関数生成式(関数*式)
アロー関数式(=>)
関数コンストラクター
ジェネレーター関数のコンストラクター
元の投稿者の質問については、関数宣言と関数式についてのみ話します。
1) 関数宣言
リーリー2) 関数式
リーリーnameはオプションです。関数名nameを省略した場合、関数は無名関数になります。
これを見ると、なぜ 3 番目の書き方があるのかについてこれ以上話す必要はありません。そうしないと非常に混乱することになりますが、ここでは関数宣言と関数式の違いについて話さなければなりません。これは主に関数宣言に反映されています。変数プロモーションの問題:



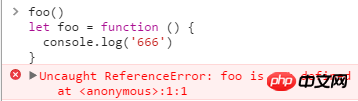
JavaScript は宣言のみをホイストし、初期化は行いません。関数宣言の下には変数のプロモーションがありますが、関数式の下にはありません。そのため、関数式 が最初に関数を呼び出してから関数 を宣言すると、エラーが報告されます。
怪我咯2017-07-05 10:55:20
最初の1つfoo => 没名字的function
第三个foo => 有名字的function
しかし 2 つの function的执行内容是一样的的,都把这个函数赋值给foo変数初期化オブジェクト
2つ目に関しては、普通に関数を宣言してからその関数を呼び出すだけです
阿神2017-07-05 10:55:20
3つ目のタイプは代入演算です! fooに関数を代入!事前に foo を使用すると、事前に未定義の変数を使用したのと同じになります。関数全体を出力するために作成したコードの後に console.log(foo) を実行すると、() を追加すると、自然にこの関数が呼び出されます。
js では単一の等号は常に代入操作であり、等号の右側が代入の内容であることに注意してください。あまり考えすぎないでください!等号の後に関数をさらに 100 個書いたとしても、それはせいぜい代入にすぎません。