一部の専門家が書いたコードを見ると、変数を表すために「$」と「_」が単独で使用されていますが、これら 2 つの文字を単独で使用する必要があるのはどのような場合ですか?
初心者にとって理解するのが難しい習慣は他にありますか?
仅有的幸福2017-07-05 10:55:02
これは必須ではありませんが、一般に多くのフレームワークでは、_开头的字符串用于定义内部私有属性和方法,$ で始まる文字列はプロパティまたはメソッドを外部 (vue など) に公開します。
さらに、記述の利便性と一般に競合がないように、いくつかのフレームワークが使用されます_和$作为命名空间或者属性方法:_:underscorejs、lodash、__proto__(原型内部属性)等。$: jQuery、zepto、$$ (セレクター)、通常の $1-$9 など。

迷茫2017-07-05 10:55:02
全般_为前缀的约定为私有变量, 非强制的;
而$一般的には jQuery のエイリアスであり、jQuery プラグインおよび jQuery ベースのプラグインでよく使用されます
ringa_lee2017-07-05 10:55:02
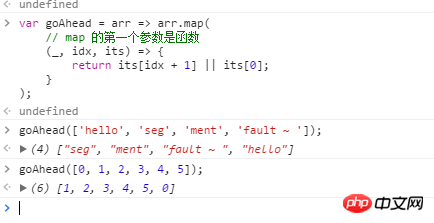
_ 表示没什么特别的意义。 比如在数组 map forEachこんな機能で

これは、関数本体が最初のパラメータを使用しないか、最初のパラメータは重要ではないことを意味しますが、それを使用したい場合は、中間を省略することはできません _
あるいはもっと怠け者もいます。 。 。
リーリーまた、一部の JS 関数型プログラミング ライブラリは _ 来组织各种函数式工具 比如 _.forEach _.map を使用して、_.forEach _.map などのさまざまな関数ツールを整理します
ここでの _ 没什么特别的意思,关键在于 . には特別な意味はありません。キーは . 以降の内容にあります。
Haskell は、いくつかの重要ではない関数パラメータを参照するために Haskell 经常用 _ を使用することがよくあります (ただし、パターン マッチングのために記述する必要があります)
については、一般的にはjQueryやZeptoなどのDOMライブラリを指します。これは、誰が見てもjQueryであることが分かりますし、書くのも楽しいです。
$
node 的 __dirname 表示执行的js所在目录,可为什么要加下划线地这样命名?
因为 dirname 是个很常见的变量名 如果不加前缀,那么很可能会跟某些人写的代码冲突,而加上前缀 __ 那么他就是另外一个命名空间下的变量了 ( {x是变量名 | x 满足 "__*" }この方法では、通常の dirname の可能な変数名に干渉しません。
某草草2017-07-05 10:55:02
便利で衝突しにくいからです。
もちろん、jQuery の出現以来、一部のライブラリでは変数名として $ も使用されています。 jQuery 出现以后,也有一些类库使用 $ 作为变量名。$ 和 _ 都少用不易冲突,而且符合变量命名的规范,简短,所以被用了作为一些类库的变量命名。_ 开头接其他字母,例如 _this$ と _ はめったに使用されず、変数名の仕様にも準拠しており、短いため、一部の環境では変数名として使用されます。クラスライブラリ。
_ の後に _this などの他の文字が続く場合は、メソッドがプライベートであり、外部からアクセスできないことを意味します。 🎜滿天的星座2017-07-05 10:55:02
短いから!
リーリートラブルを避けるために$をノックした方が良いです
クラス ライブラリを作成する場合、それを使用するとき、外部エントリは単純であるほど良いです。
誰もが jquery を使用するのと同じように、$的比用jQuery 頻繁に使用します。
女神的闺蜜爱上我2017-07-05 10:55:02
最初に話しましょう_,
当你必须要用一个变量获取一个值,而这个变量又不会被后文引用到的时候(因为_変数を作ることに意味はありません)
たとえば、
リーリーについては、簡単に説明しましょう$则是在jquery里面用得比较多,用来代替jQuery
女神的闺蜜爱上我2017-07-05 10:55:02
私の意見についてもお話します: - and_
CSS では、ダッシュを使用して 2 つの英単語を接続するこのようなテキスト情報を使用するのが非常に一般的ですが、vue などの一部のシナリオでは、- を使用すると、次のような結果が得られます。エラーが報告されたため、専門家の意見を聞き、現在は_