JavaScript - vue コンポーネントの vuex で state の値をエレガントに取得する方法
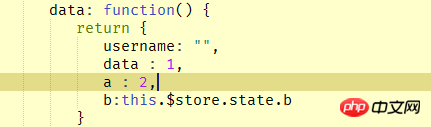
こんな風に書いてみましたが、ちょっと変な感じです

公式 API にはこれが記載されていますが、state の値を data の値に割り当てるにはどうすればよいですか

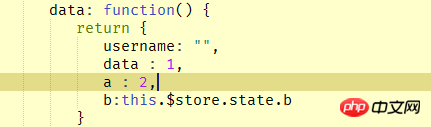
こんな風に書いてみましたが、ちょっと変な感じです

公式 API にはこれが記載されていますが、state の値を data の値に割り当てるにはどうすればよいですか

phpcn_u15822017-07-05 10:53:26
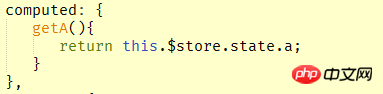
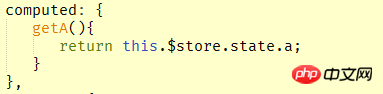
ドキュメントのように a が vuex に存在する場合は、data で a を宣言せずに、計算された属性 this.getA を直接使用します
a の値を変更するには、ミューテーションを使用して vuex に送信してください