私はよく Vue cli を使用してプロジェクトを構築します
しかし、まったく理解できません
単体テストとは何ですか?e2e テストとは何ですか? ?コードを書くときはどうすればいいですか? ?
过去多啦不再A梦2017-07-05 10:53:12
必要性という観点から見ると、テストしないことは赤信号で運転するようなものだと思いますが、必ずしも事故が起こるわけではありませんが、コードの量がどんどん増え、走行距離が長くなればなるほど事故は起こります。ある日。
プロジェクトがある場合:
リーリー単体テスト
内容: プロジェクト内のユニットをテストします。関数はユニットになることができ、サブモジュールもユニットになることができます
目的: 自動化、不正行為に陥ることなく、より良い設計に導きます (たとえば、高度に結合されたコードの単体テストを書くのが難しくなります)
テスト ライブラリがなく、上記のコードをテストしたい場合は、次のようにします:
demo.htmlを作成して上記のコードを導入してください
渡された要素IDのインスタンス化をテストします
渡された要素自体のインスタンス化をテストします
スワイパーの他の機能をテストします
そして、現在テストされている内容とテスト結果を知るには、コンソールに何かを console.log するのが最善です
テスト フレームワークは、上記のプロセスの完了、テスト ケースの分類、進捗状況、テスト結果の出力、レポートの提供などに役立ちます。モカなど
アサーション ライブラリを使用すると、===之外,有很多其他手段去做比较,而且可读性很强,比如:this.obj.should.have.property('id').which.is.a.Number() 以外のことを行うことができます。
関連ライブラリには、chai、 should.js、http のテストに特化したスーパーエージェントなどが含まれます。
Vue ソース コードで単体テストを作成する方法を参照してください:

Karma は、ブラウザ環境でコードをテストできるようにするテスト ツールです。これが必要な理由は、コードがブラウザー側で実行されるように設計されている可能性があり、ノード環境でのテストでは一部のバグが検出されない可能性があるためです。また、ブラウザーに互換性の問題がある場合、karma は次の手段を提供します。複数のブラウザー (Chrome、Firefox、IE など) 環境でコードを自動的に実行します。コードがノード側でのみ実行される場合は、karma を使用する必要はありません。
報道

単体テストの目的は、プロジェクトを小さな単位に分割し、すべての単体テストが実行されるときに、プロジェクト内のコードの各行が実行されるように、コード ロジックの各ブランチを実行するケースを設計することです。実行は 1 回だけ、つまりカバレッジ率はできるだけ 100% に近づけるのが最善です。
上記の Swiper コードのみをテストした場合: new Swiper(document.getElement('mountNode'))的情况的话,那么覆盖率就只有50%,所以要补上new Swiper('mountNode') 単体テスト用に別のブランチを実行します。
小規模なプロジェクトの場合、すべてのブランチを考慮することは難しくありませんが、Vue のようなプロジェクトの場合、100% のカバレッジを達成することは非常に異常に感じられます。
ツール:イスタンブール
E2E テスト
エンドツーエンドテストとは、主にビジネスをテストすることを意味し、ブラウザ上で特定のWebサイト上でログインなどの特定の操作を実行することを意味します。
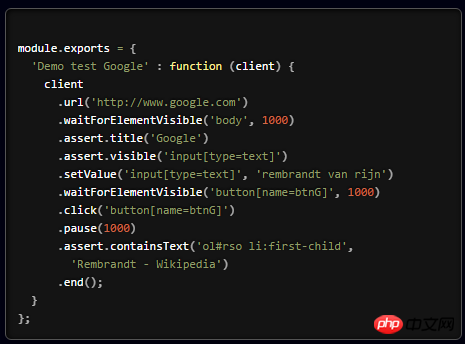
夜警ホームページの例を見てみましょう:

私は Nightwatch を使用したことがありませんが、これが Google にログインし、キーワードを入力してビジネスを検索するというエンドツーエンドのプロセスをテストしていることは簡単にわかります。このライブラリは、ページ上で人間による操作をシミュレートするための多くの関数を提供しており、それによって人間によるクリック入力操作を置き換えて自動化された E2E テストを完了できることがわかります。
Vue プロジェクトの E2E テストが何をテストしているのかを確認することもできます:

これをご存知ですか? このページは Vue のビジネスであるため、公式 Web サイトでいくつかの例をテストしています。
現実
フェニックス伝説: テストはあなたが書きたいものではありません、書きたければ書けます~
テストの作成には多くの時間がかかり、プロジェクト コードを作成するよりも時間がかかる場合があります。さらに、プロジェクト コードが変更された場合は、テストを変更する必要があります。そのため、国内企業の多くは開発者がテストを書く環境がなく、ソフトウェアの品質を保証するのはテスターのみに頼っています。テストを熱心に書く必要がある会社にいる人は、それを大切にしてください。
テストによって設計を改善できる場合は、Martin Fowler のテスト駆動の本をお読みください。