今日コードを書いているときに非常に奇妙で奇妙な問題に遭遇しました
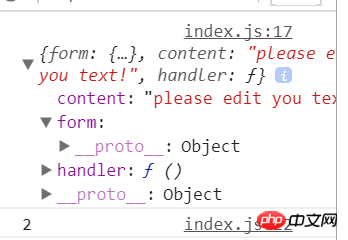
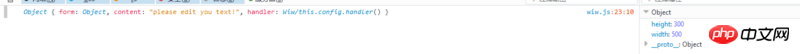
リーリー非常に一般的です。まず、new が初期化されてから、マージ メソッドが呼び出されます。論理的に言えば、出力結果は、マージ前の config 属性オブジェクトとマージされたオブジェクトであるはずです。しかし、実際の状況は、実際
## です。 
さらに奇妙なのは
を入れると
リーリー
結果は正常に戻りました

扔个三星炸死你2017-07-05 10:52:50
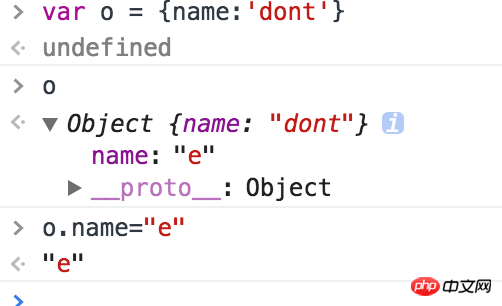
何と言いますか、Chrome コンソールの出力内容は少しリアルタイムだと思います。スクリーンショットを見てください。o の名前は後で変更されましたが、クリックすると、名前が一貫していない理由がわかります。上記の出力は = = です。これは、後でフォームに変更することが再び正常であると述べた質問とも一致します。 下向き矢印の隣はハードコーディングされていると思いますが、コンテンツをクリックするとリアルタイムになります。

別の質問: http://www.css88.com/jqapi-1....
リーリー