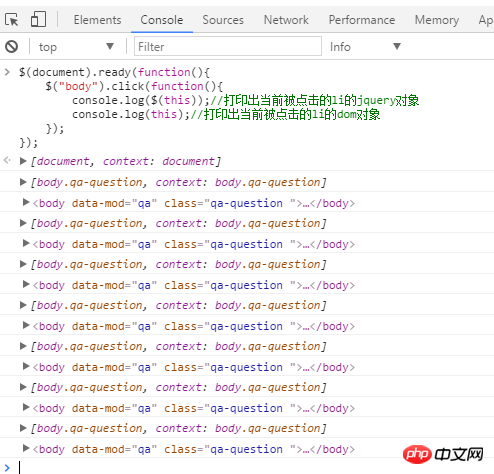
なぜこの場所では onclick イベントがトリガーされないのですか? jqueryで現在クリックされているliのDOMオブジェクトを取得できれば、こんな感じでJSで利用できないでしょうか?
リーリー リーリー ###改訂:### リーリー リーリー皆さんありがとうございます。以前は jquery を使っていましたが、今改めて js を見ると多くの問題を発見しました。今後はこのような愚かな間違いはしません、とても感銘を受けました^_^。
滿天的星座2017-07-05 10:51:51

クリックしてこのイベントをトリガーできますか? セグメントフォルトを使用できます。
しかし、コードには少し問題があります。getElementsByTagName は配列のようなオブジェクトを返します

それをトラバースして、onclick 値を各要素に割り当てる必要があります
大家讲道理2017-07-05 10:51:51
がthisの理由ではありません。
onclick 是 DOM 的事件。但是此时的 lis これは dom ではありませんが、DOM のコレクションです。
jQuery は、クリック関数が呼び出されるときに jQuery オブジェクトを返すため、これを処理できます。jQuery は暗黙的にループを使用します。 $("ul li")
リーリー
学习ing2017-07-05 10:51:51
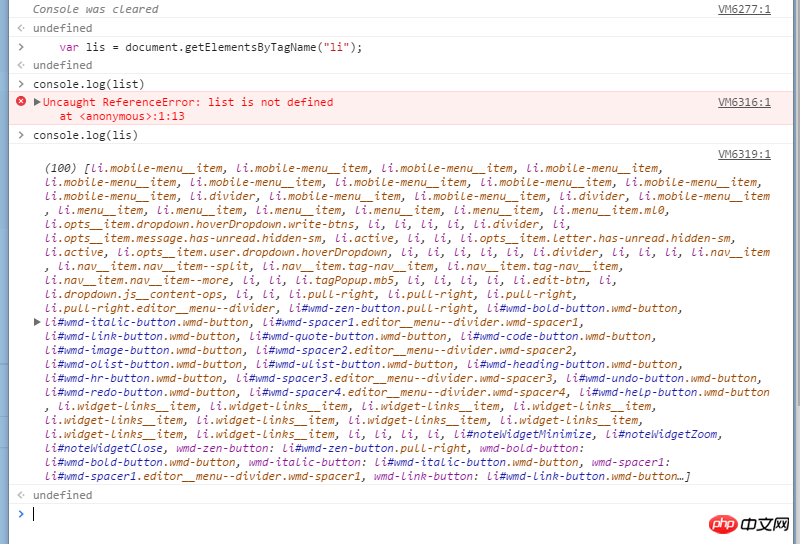
lis = document.getElementsByTagName("li") は配列を取得します。
イベントをどのようにバインドする必要がありますか? 
阿神2017-07-05 10:51:51
クリック イベントを書き込むのに .onclick() を使用しないでください。addEventListener('click', function(){console.log(this)}); を使用してクリック イベントを追加し、それがトリガーされるかどうかを確認してください。これは lis を取得したためです。この理由で onclick 配列が機能しないのでしょうか?
为情所困2017-07-05 10:51:51
2 番目のコードは間違って書かれています。lis は dom オブジェクトではなく、配列なので、onclick の設定は役に立ちません
これに変更してください
为情所困2017-07-05 10:51:51
getElementsByClassName这个方法吧,把getElementsByTagNameを使用して直接カプセル化すると、dom操作として使用できます
淡淡烟草味2017-07-05 10:51:51

上の図に示すように、あなたの lis はオブジェクトの配列として出力されます。あなたの考えによれば、onclick を各 li オブジェクトにバインドするために lis をトラバースする必要があります。