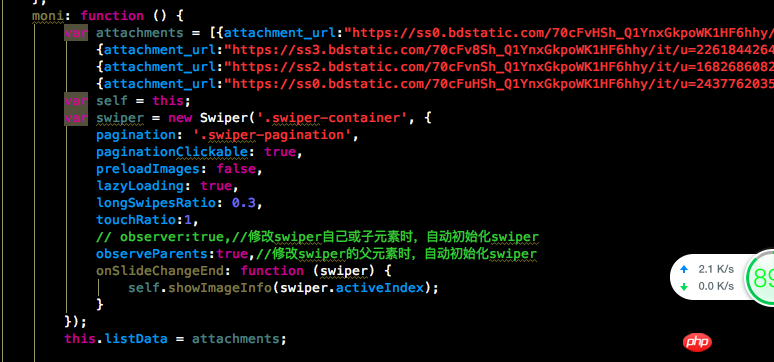
質問の件名は、要求されたデータがなかったため vue で書かれていたため、偽のデータが作成されました:

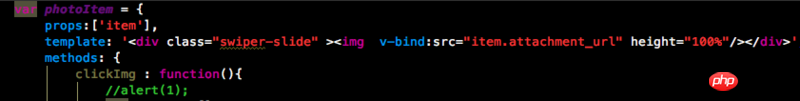
これは動的に生成された img タグです

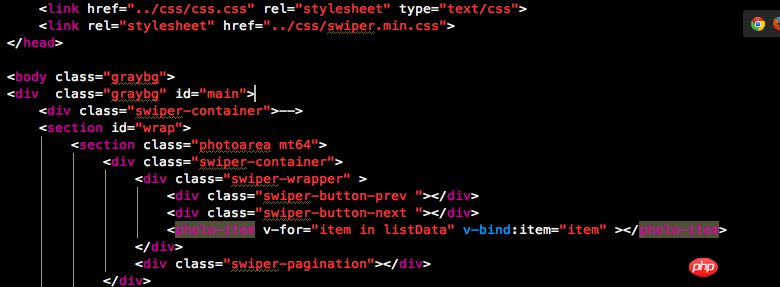
次にページで使用します:

しかし、クロムを開いてエフェクトを見てみると、これはスワイプできず、最初の写真しか表示されないことがわかりました。


' に変更したため、スワイプできなくなったことです。 swiper の公式 Web サイトを参照しました。ドキュメントには追加のスワイプ方法がありません。これの何が問題なのか聞いてもいいですか?
曾经蜡笔没有小新2017-07-05 10:50:46
イベントはバインドされていない可能性があります。マウントされたライフサイクルに新しいスワイパーを追加してみるか、vue-swiper を使用して他のユーザーによってカプセル化することができます。
我想大声告诉你2017-07-05 10:50:46
理由は十分に詳しく説明されていませんが、「動的生成」領域にあるのではないかと推測することしかできません。これは、イベントを要素にバインドし、動的に生成された要素に対して従来のメソッド ele.addEventListener に従っていると失敗するようなものです。
代言2017-07-05 10:50:46
理由は、swiperの初期化位置が間違っているためです。imgタグを動的に生成するには、すべてのタグがインターフェイス上にレンダリングされた後に新しいswiperを作成する必要があります。元のコードは次のとおりです。これ
リーリーバインドされたデータソースはコンポーネントを非同期で生成するように変更されたため、スワイパーの初期化操作はコンポーネントがロードされた後のライフサイクル、つまりVueオブジェクトのマウントされた関数で実行する必要があります