
理由はわかりません。$(window).load() のコードは実行されません。requireJS の読み込みに問題があるはずだと思いますが、何が起こったのか正確にはわからないので、 $(window).load.() 関数は使用しないでください。皆さんを助けてください。ありがとうございました。 ! !
世界只因有你2017-07-05 10:50:19
Use requireJS的一个好处就是可以保证js模块按照你指定的依赖顺序加载。
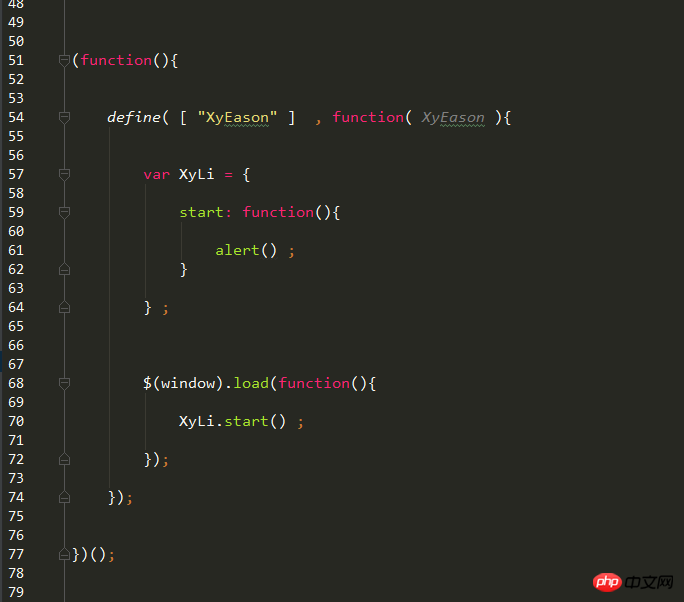
回到你的代码,define用于定义一个模块,同时表明该模块依赖于XyEason。因此requireJS会保证在XyEason加载完之后,才执行回调函数也就是function(XyEason)。
回调函数的执行是异步的,而load事件发生在页面加载的时候,等执行这段代码的时候loadイベントがトリガーされているので、当然実行されません。
あなたのコードは次の段落と同等です