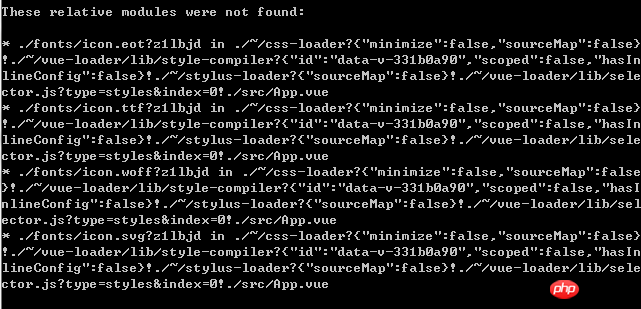
icomoon.ioでアイコンフォントを作成し、それをstylus.CSS形式に変更しました。 vue を起動すると、さまざまなローダー モジュールが見つからないことが表示されます。ただし、表示されているすべてのローダーをインストールしました。
1. 新しく作成されたスタイラス スタイル ファイルは、導入後にエラーを報告しません。
2. アイコン フォント ファイルのエラーは、@font-face の URL が解析できないためです。webpack で設定された URL ローダーを確認しましたが、エラーは見つかりませんでした。
3. 先ほどのスキャフォールディングにアイコンフォントファイルを入れてみましたが、普通に使えます。以前のノードモジュールとパッケージを置き換えましたが、足場内のノードモジュールとパッケージはまだ機能しません。もちろん、アイコンのフォントファイルをスタイラス形式に変更せず、直接css形式でインポートすれば普通に使えます。