
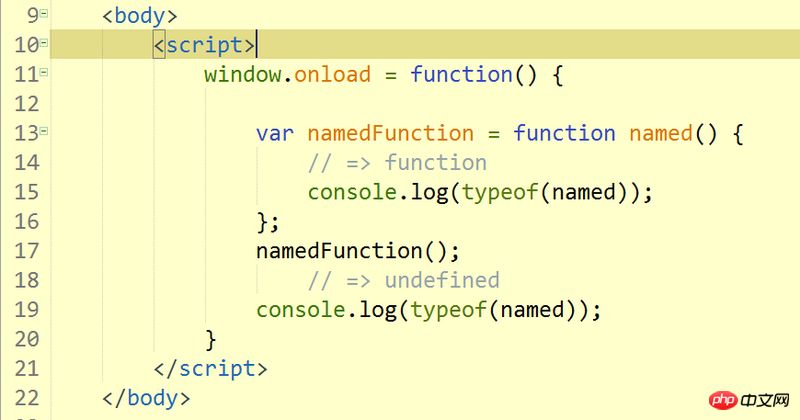
グローバル スコープにある console.log(typeof(named)); が関数式の名前にアクセスできないのはなぜですか?
関数が宣言された後、名前はグローバル スコープで公開されませんか? 解決策
怪我咯2017-07-05 10:49:50
関数式と関数宣言の間にはいくつかの重要な違いがあります:
1. 関数宣言では、関数自体である同じ名前の変数を定義します。関数式は定義された関数を値として扱うだけであり、function の後に名前を追加しても、その名前は変数として定義されません。この関数式は値であり、他の変数に代入できます。
2. function()也可以写function c() は関数式で記述できることがわかります。後者は変数 c を外部スコープで定義しません。簡単に言うと、次の 2 つの点があります。
のb.nameは未定義です。 var d = function c(){}里的d.name是存在的,值为字符串c,而var b = function(){}
内の変数 b によってのみ参照できます。 function c(){}的函数体内部作用域,变量c是存在的,并且就是函数本身,和外部作用域的变量d等价,而匿名函数function(){}