
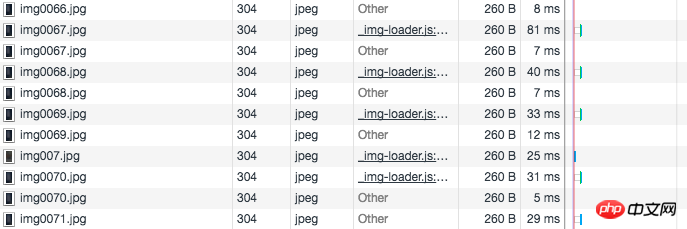
図に示すように、イメージをプリロードした後、イメージが繰り返し呼び出されると、イメージ リソースの繰り返しロードがトリガーされることがわかります (イメージ リソースのパスが一貫していることを確認してください)。
携帯電話ではそのような状況は見つかっていませんが、Chrome では同様の状況が簡単に発生し、繰り返し読み込まれる画像リソースは毎回異なります。
リクエストを 1 回または 2 回繰り返した後は、リクエストは再度繰り返されません。
この状況の原因をお聞きしてもよろしいでしょうか?
html 頭
リーリースタックオーバーフローに関する同じ質問: https://stackoverflow.com/que...
仅有的幸福2017-07-05 10:46:59
httpリクエストは304です。実際、この画像はブラウザのキャッシュからロードされています
引用: HTTP 304 を理解する
最近、私は同僚と一緒に Web のキャッシュの問題を検討し、HTTP の 304 についての理解を深めました。
304 の標準的な解釈は次のとおりです: Not Modified クライアントはバッファリングされたドキュメントを持ち、条件付きリクエストを発行しました (通常、クライアントが指定された日付より新しいドキュメントのみを必要としていることを示す If-Modified-Since ヘッダーを提供します)。サーバーは、バッファされた元のドキュメントが引き続き使用できることをクライアントに伝えます。
クライアントがファイルのリクエスト時にキャッシュされたファイルの最終変更日が判明した場合、リクエストには If Modified Because が含まれ、この時間がキャッシュされたファイルの最終変更日となります。したがって、リクエストに If Modified Because が含まれている場合は、リクエストがすでにクライアントにキャッシュされていることを意味します。この時刻と現在リクエストされているファイルの変更時刻を判断して、304 を返すか 200 を返すかを決定してください。 CSS や画像などの静的ファイルの場合、サーバーは最終更新日と更新日を自動的に比較して、キャッシュまたは更新を完了します。ただし、動的に生成されるページである動的ページの場合、最終変更情報が含まれていないことが多いため、ブラウザーやゲートウェイなどはページをキャッシュしません。つまり、要求されるたびに 200 リクエストが完了します。
したがって、動的ページのキャッシュを高速化するには、最初に最終更新日の定義を応答の HTTP ヘッダーに追加し、次にリクエスト内の変更日以降とリクエストされたコンテンツの更新時間に基づいて 200 または 304 を返す必要があります。 304 を返すときにデータベース クエリが実行されていますが、それ以降のデータベース クエリを回避でき、ページ コンテンツは返されず HTTP ヘッダーのみが返されるため、帯域幅の消費が大幅に削減され、ユーザー エクスペリエンスが向上します。
これらのキャッシュが有効な場合、HttpWatch を介してリクエストを表示すると、次の結果が得られます: