複数のページに同じヘッダーとフッターが含まれていますが、同じヘッダーとフッターを引用したい場合はどうすれば引用できますか?
互換性を考慮して、jQuery を使用して指定した p に html ページを読み込む方法
仅有的幸福2017-07-05 10:46:43
テンプレートエンジンなら言うまでもないですが
純粋に静的な HTML だけで自動化ツールが使用されていない場合は、実行できません
私が作成したクリエイターツールを使用して、各ページの公開コンテンツをテンプレートに追加することを検討してください。ファイルを作成するときに、コマンドラインを使用して、テンプレートコンテンツを含むファイルを作成できます。
http://www.w3school.com.cn/jq...
漂亮男人2017-07-05 10:46:43
最も直接的な方法は、js を使用してパブリック HTML を追加するか、vue コンポーネント フォームを使用することです (footer.vue を作成して必要なページにインポートするなど)。
代言2017-07-05 10:46:43
<!-- #include PathType = "FileName" -->
html:

jsp:

今、質問者の質問をよく読んでいませんでしたが、
include を実装するには、Apache などのサーバーのサポートが必要です。
さらに、純粋なフロントエンドも実現可能です!純粋なフロントエンドが実現可能です。純粋なフロントエンドが実現可能です。重要なことを 3 回言います
1. iframe リファレンスを使用します
2. js で HTML をリクエストするのに ajax を使用します
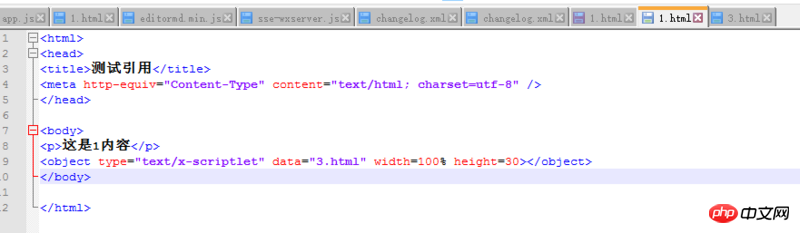
3.<object>(この方法を推奨します)
<object type="text/x-scriptlet" data=" 3.html" width=100% height=30></object>
実装は以下の通りです:



Chrome Firefox の新しいバージョンでは問題ありません。IE8 スタイルには問題があります。
どこにあるかを忘れました。 ..