 #私の質問は次のとおりです。 1111 をクリックすると、111 が非表示になり、222 が表示されます。 。問題は、2222 個すべてではなく兄弟要素を非表示にするにはどうすればよいでしょうか? ?
#私の質問は次のとおりです。 1111 をクリックすると、111 が非表示になり、222 が表示されます。 。問題は、2222 個すべてではなく兄弟要素を非表示にするにはどうすればよいでしょうか? ?
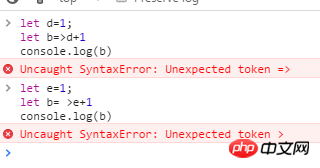
もう 1 つの質問 この構文はどのように使用するのですか? ?この関数は b(1 を返す) ではないでしょうか? ?
この構文はどのように使用するのですか? ?この関数は b(1 を返す) ではないでしょうか? ?
高洛峰2017-07-05 10:44:42
最初の質問: Vueのルールに従って使用する必要があります
オンラインデモ: https://jsfiddle.net/n6sga9v2/
2番目の質問:
アロー関数について話しているのですか?もしそうなら、あなたの使用している文法が間違っています。 読める短い記事があります
。ES2015 入門シリーズ 3 矢印関数