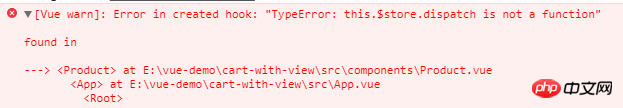
以前公式の vuex サンプルをコピーした後、完全な HTML、CSS、およびより完全な機能を備えたデモを作成する予定でした。その後、ほぼ完成しました。テストを開始したときに、バックグラウンド エラー「this.$store」が発生しました。 「dispatch は関数ではありません」
午後中ずっと理解できませんでした。サンプルを長時間比較しましたが、それでも問題は見つかりませんでした。vue の公式 Chrome を使用しましたデバッガーはステートとゲッターが導入されていることを認識しているため、ステートとアクションは私がシミュレートしたデータを取得しません
リーリー リーリー リーリー リーリー
時間がある場合、またはキャプチャしたクリップでは問題を説明できないと思われる場合は、デバッグ用に github から完全版をダウンロードできます。阿神2017-07-05 10:43:57
main.jsを変更する
import * as store from './store'
のためにimport store from './store'