vue は elementUI を指し、elementui ファイルは、node_modules
webpack.base.conf.js の
{
main.jsに入力
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
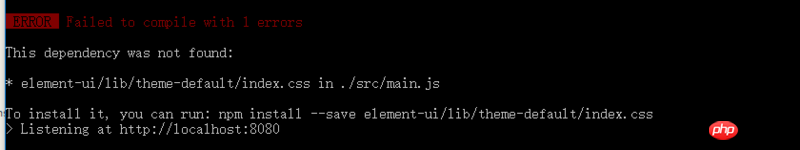
しかし、それは出力です
我想大声告诉你2017-07-05 10:42:10
import '../node_modules/element-ui/lib/theme-default/index.css';
を試してください黄舟2017-07-05 10:42:10
この問題は次の手順で解決されました:
1.cnpm install style-loader -D
2.cnpm install css-loader -D
3.cnpm install file-loader –D
4. cnpm install element-ui をインストールします。 -S
5 .main.js で導入: