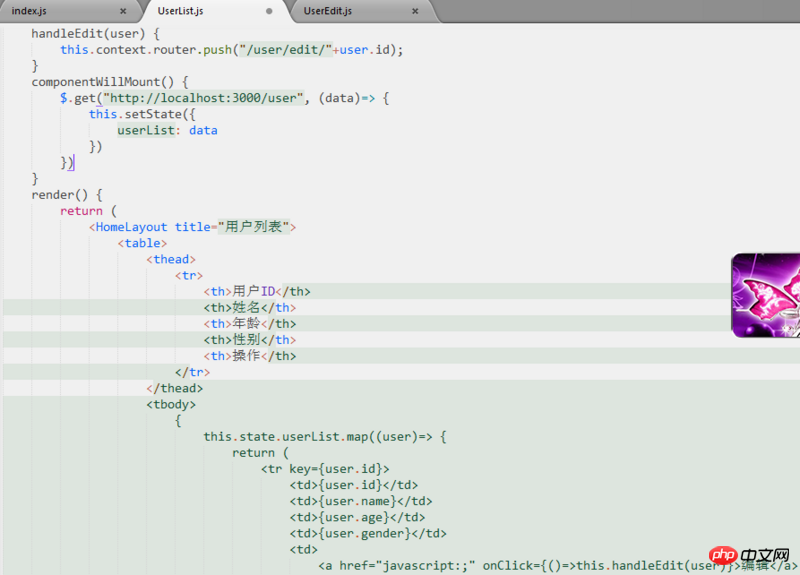
皆さんにお願いしたいのですが、上記のように、テーブルの行で [編集] をクリックして内容を変更する場合は、
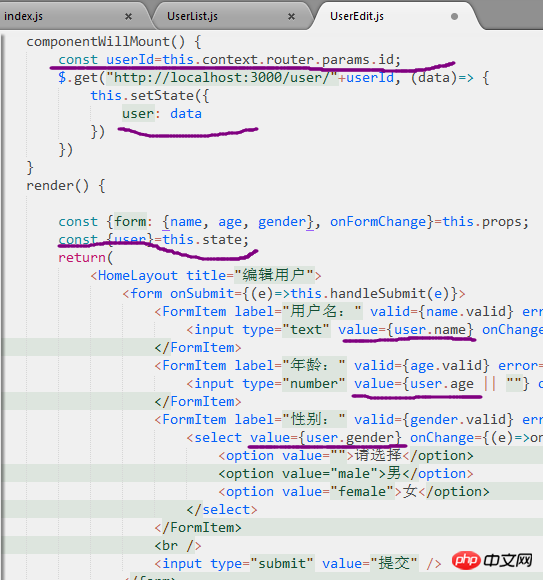
this.context.router.push("/user/edit/) を使用してください。 " user .id) 値を渡すためにジャンプします。 this.context.router.params.id を使用して編集コンポーネントで ID を取得すると、「未定義のプロパティ 'id' を読み取れません?」というエラーが報告されます。 ?かなりわかりにくいのでアドバイスをお願いします。 。 。詳細は次のとおりです。
最初は表ページで、下部に編集ボタン、上部にジャンプ機能があります。 
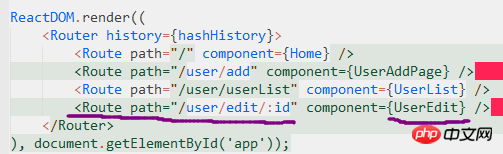
第二に、index.js のルーティング設定は適切である必要があります: 
データ取得後にフォームを自動入力するための編集ページです。いくつかの検証ルールがあります: 
欧阳克2017-07-05 10:39:17
編集コンポーネントの this.context.router.params 値を確認してください。この値が定義されていないため、エラーが報告されています。この値にアクセスできるかどうかを確認してください。