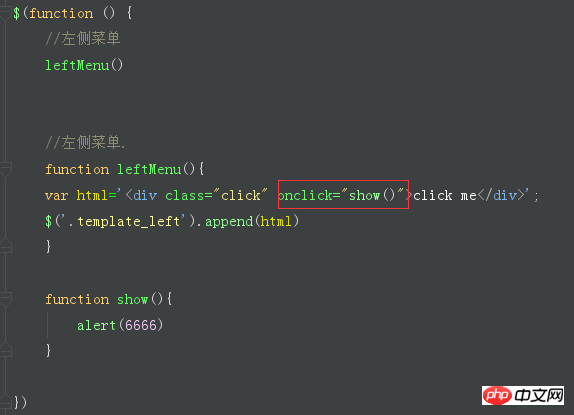
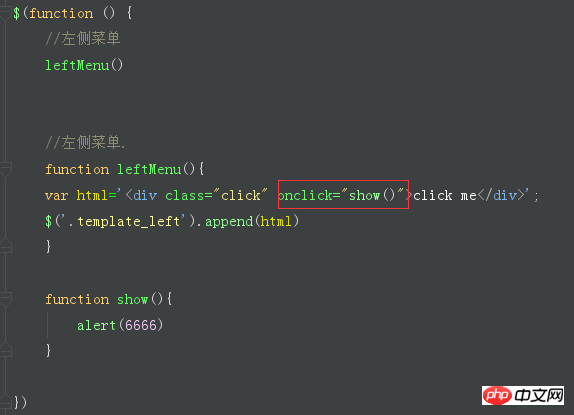
javascript - インライン要素の onclick イベントに関してエラーが発生するのはなぜですか?

「定義されていない表示」をクリックするとエラーが報告されます。
なぜ show() 関数を $(function(){}) の外に置くのでしょうか?
「定義されていない表示」をクリックするとエラーが報告されます。
なぜ show() 関数を $(function(){}) の外に置くのでしょうか?typecho2017-07-05 10:39:03
追加する HTML は文字列であり、onclick のイベントは show() です。特定のオブジェクトのメソッドが指定されていない場合、デフォルトでグローバル メソッドが使用され、$(function(){}) はクロージャです。
给我你的怀抱2017-07-05 10:39:03
こうやって書いてください
リーリー show() を直接呼び出すと、 onclick="show()" と記述すると、ドキュメントの読み込み後に $(document).ready() が実行されます。クリックして show() をトリガーします。このとき、ウィンドウの下で show() を検索します。もちろん、結果は $(funciton(){}) に書き込むこともできます。これ:
リーリー
天蓬老师2017-07-05 10:39:03
onclick は、window オブジェクト (window.shou()) の下にカスタム関数 show() を見つけます。 。したがって、これは $(function(){}) 関数の外側に配置する必要があります。 。したがって、将来的には、すべてのカスタム関数を $(function(){}) の外側に記述し、その後の処理と呼び出しの一部を $(function(){}) の内側に配置して、ドキュメントの作成後に確実に呼び出されるようにする必要があります。ロードされました
黄舟2017-07-05 10:39:03
平たく言うと、$(function(){}) はドキュメントが実行された後にコンテンツを実行することです
そして、ドキュメントがロードされた後にバインディングを追加しました。 html実行時にShow()が見つからなかったので採用してください
某草草2017-07-05 10:39:03
実際、この問題は js のスコープによって引き起こされます。 onclick="show()" は window で show() メソッドを実行しますが、Window にはそのようなメソッドがありません。
伊谢尔伦2017-07-05 10:39:03
$(function(){}) = $.ready() つまり、関数 show はページがロードされた後に宣言されますが、その行の onclick イベントに show() を記述します。この時点ではshow関数はまだステートメントされていないため、未定義として報告されます