最近、Baidu Translation API を呼び出して小さな翻訳デモを作成しました。CSS にブートストラップを使用し、スタイルを少し変更しました。
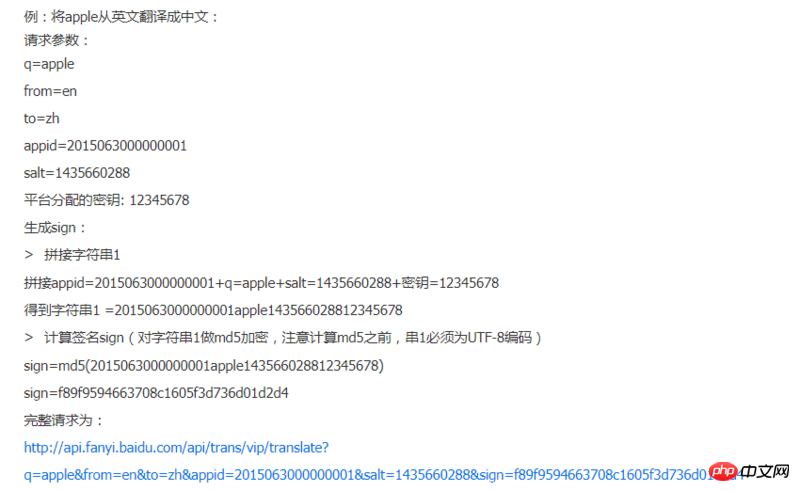
js 部分は非常に単純で、Baidu API ドキュメントの規則に従って URL アドレスのクエリ文字列を生成し、それを get メソッドを通じてサーバーに送信し、戻り値を取得し、そこから翻訳結果を取得します。 , ページ上に表示されます. 途中でも使用されます. jsonp クロスドメイン リクエスト。

github アドレス: https://zdaoyang.github.io/tr...
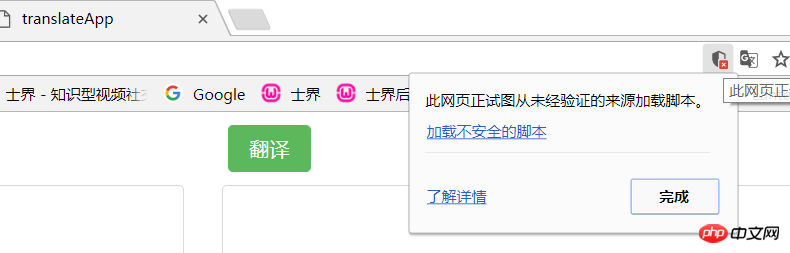
ただし、Google Chrome で開くと、このようなエラーが表示されます (言語を選択できず、翻訳が成功しません)

同時に、Android 携帯電話へのアクセスは正常ですが、Apple 携帯電話へのアクセスは正常ではありません。 (Apple の携帯電話をお持ちの場合は、上のリンクをクリックして試してみてください)
インターネット上で互換性に関する関連記事を見ましたが、具体的にどこに問題があるのかわかりません。ブートストラップの問題なのか、JS の問題なのかわかりません。この問題について非常に混乱しています。あるいはセキュリティの問題かもしれません。アドバイスをいただければ幸いです。素晴らしい!
完全なコードを最後に添付します: