写真を直接アップロード: 
要件: 列ヘッダーとコンテンツは返されたデータから取得されます;
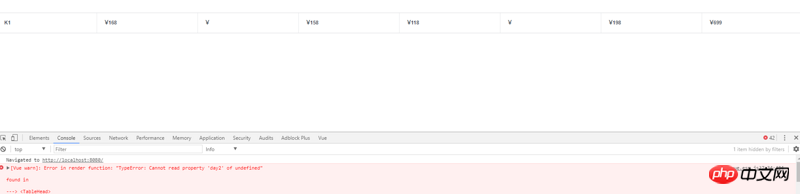
現在問題があります: クエリ結果が 7 項目の場合、データは表示できます (上の図を参照)。は 1 つです。結果に関しては、解析に問題があります。
コード:
</template>
<script>
デフォルトのエクスポート {
}
</script>
エラー メッセージは次のとおりです: 
黄舟2017-07-05 10:37:53
実際には、返されたjsonデータから取得した値がヘッダ情報として使用されます。返されたデータの形式は同じなので、最初に返された情報はそのままでOKです。ヘッダーとして。
某草草2017-07-05 10:37:53
問題は、データが 7 から 1 に変更されたときに、tableColumns に 7 が書き込まれたことです。ただし、この時点では、tableColumns はまだ変更されていません。次に、day2 のデータを探して day2undefinde を見つけます。正しい方法は、data1 のデータに基づいて tableColumns を動的に変更することです
。