タイトルにあるように、angularjs が $http get リクエストを開始するたびに、同じリクエストが 2 回発生します。
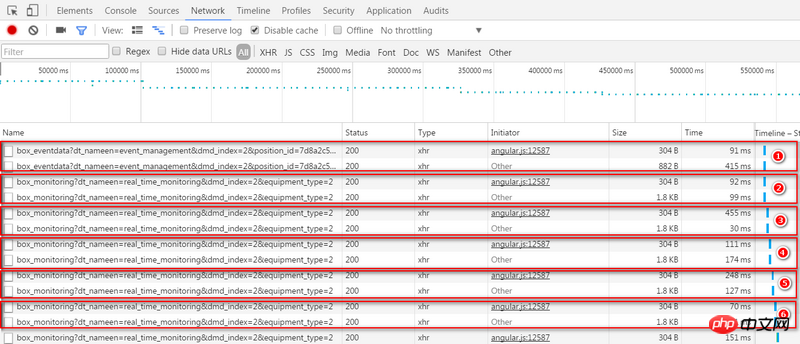
以下に示すように:

同じリクエストが発生するたびに、前のリクエスト (イニシエーター: angular.js) は空を返し、後続のリクエスト (イニシエーター: Other) はデータを返します。
###どうしてそうなった?一度だけお願いしてもいいですか?曾经蜡笔没有小新2017-07-04 13:46:54
OPTIONS リクエストはメッセンジャー リクエストです。クロスドメイン リクエストの前に、ブラウザはサーバー リクエストのアクセス ヘッダーを取得するために最初に OPTIONS リクエストを送信します。OPTIONS リクエストが拒否された場合、その後の GET/POST/PUT/PATCH などの操作が行われます。続かない。
前のリクエストはパスを探索するだけであり、データヘッダーのみをリクエストしたため、空を返すのが通常です。前回の OPTIONS アクセスのヘッダー情報がサーバーによって拒否された場合、次のリクエストは開始されません。
これは HTTP 自体の特性であり、独自のサーバーの場合は、バックグラウンドですべての OPTIONS タイプのリクエストに空を返すだけで済みます (OPTIONS があるため、これは念のためです)。データ ヘッダーのみを要求します)、常に null を返します)。
学习ing2017-07-04 13:46:54
1 つ目は、オプション リクエストが Angular フレームワーク自体によって検証されたクロスドメイン リクエストであるということです。実際のリクエストは、オプションの検証に合格した場合にのみ送信されます。これを無視してバックエンドに処理させることができます。