ng-options を使用してドロップダウン選択ボックスを作成しましたが、問題はデフォルトで最初の選択機能を選択することではなく、デフォルトの選択機能を作成することです。デフォルトの選択は、他のパラメーター (私の考え) に基づいて設定されます。今は頭の中にアイデアがないので、皆さんが見て助けてもらえるように投稿しています - ありがとうございます!
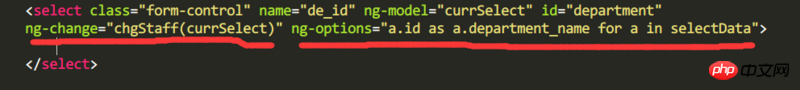
html コードのスクリーンショット:

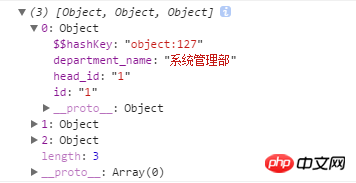
データ ソースのスクリーンショット:

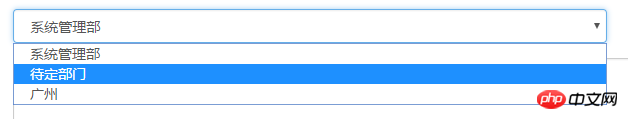
ページ効果のスクリーンショット:

追加: このプロジェクトは ng を使用して実行されているため、HTML ページ上の現在の部門 deparrment_name の名前は他の方法で取得できますが、この部門名を使用してドロップダウン選択でデフォルトの選択を行うにはどうすればよいですか? ! ?
phpcn_u15822017-07-04 13:46:50
<select class='form-control' name='de_id' ng-model="currSelect" id="Department" ng-options="a を a.id による selectData トラックの a.Department_name として > > </選択>
$scope.selectData = データ ソース;
$scope.currSelect = $scope.selectData[0]; ここではデフォルトのインデックスを設定します。他の操作を行う必要がない場合は、
ng-change イベントを使用するだけです。オブジェクト、書く必要はありません。他のオプションを選択すると、NG モデルも変更されます
某草草2017-07-04 13:46:50
ネイティブを使用しているためです<select>加上了ng-options。
ネイティブ<select>默认选中,只需要<select>的value值等于某个<option>项的的value值,那个<option>が選択されます。
HTMLでの書き方は対応用ですが<option>加上selected属性,但是在JS中给<select>的value赋值是可以设置当前选中的<option>。
したがって、Angular では、バインディング値 (つまり、ここでの v-model对应值currSelect),将其设置成和第二项的value对应值selectData[1].id と同じです) を変更するだけで済みます。