1. これはフォルダー 
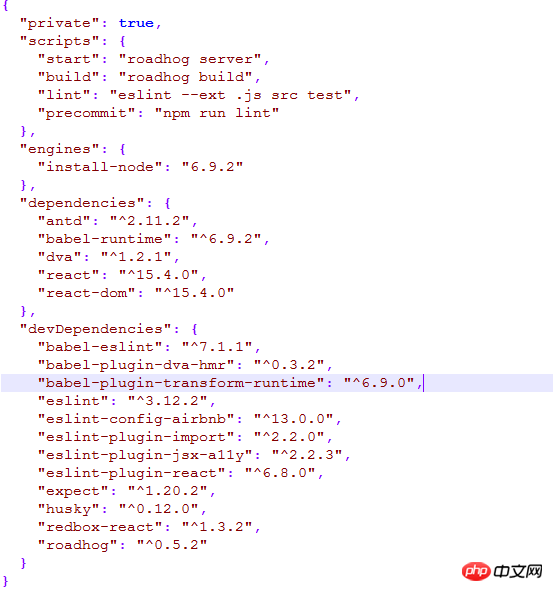
2. package.json での設定
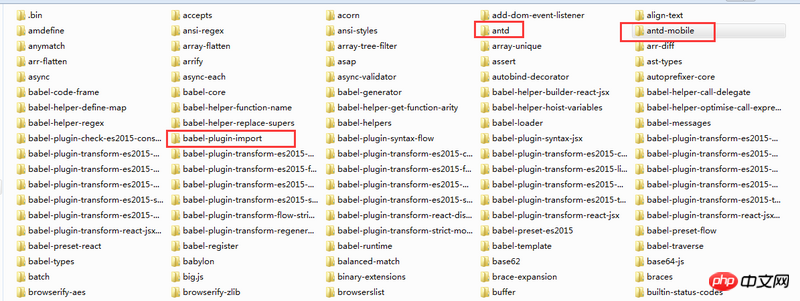
3. npm install を使用して、node_modules にファイルをロードします。


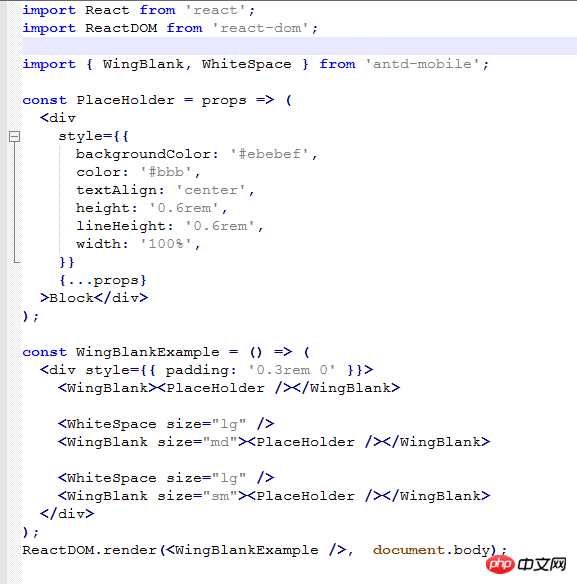
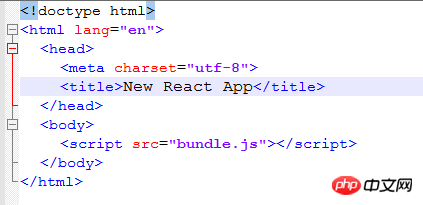
 index.html
index.html

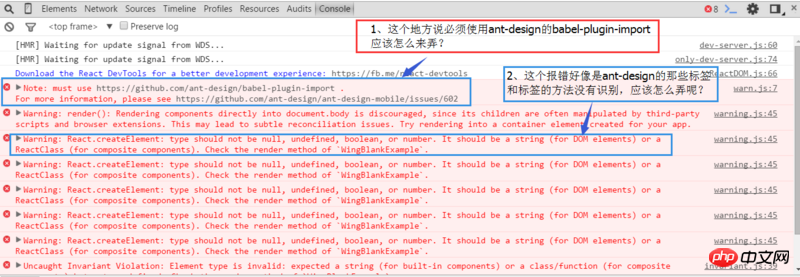
1. 注: https://github.com/ant-design... を使用する必要があります。
詳細については、https://github.com/ant-design を参照してください。 ..
このエラーを解決するにはどうすればよいですか?
.このエラーの理由は何ですか?どのように対処すればよいのでしょうか? 答えてください、ありがとうございます。
伊谢尔伦2017-07-04 13:46:15
1. babelrc を設定するか、webpack に babel-loader を追加します
リーリー2. コンポーネント参照エラー: 関数を使用して定義されたコンポーネントに < を追加しないでください。 リーリー