モバイル ページ アダプティブ ソリューション - レム レイアウト
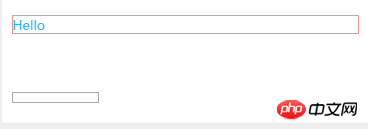
すみません、なぜ p タグと input タグの間の距離がこれほど離れているのですか?
PS. <!DOCTYPE html> を削除しても問題ありません。これはなぜですか?

阿神2017-06-30 10:01:24
の説明は次のとおりです: input元素是行内块元素,所以它所在的行会形成一个行框。然后行框的高度是和line-height属性相关的,line-height
コンテンツがインラインレベルの要素で構成されるブロックコンテナ要素では、「line-height」は要素内のラインボックスの最小の高さを指定します。最小の高さは、ベースライン上の最小の高さとその下の最小の深さで構成されます。 、各行ボックスが要素のフォントと行の高さのプロパティを持つ幅ゼロのインライン ボックスで始まるのとまったく同じです。私たちはその想像上のボックスを「ストラット」と呼びます。
要素を整列させ、これらすべてのボックスの最も高い上境界線と最も低い下境界線の間の高さが実際の行の高さを構成します。 line-height定义的是行的最小高度,当行内包含行内元素的时候,每个行内元素会生成一个行内框,然后行内元素根据vertical-align
要素が、最終的な実際の行の高さに関与することを仕様はどのように保証するのでしょうか。 line-height定义的是行的最小高度的呢?
其实,参与行框形成的元素,除了这些实际存在的行内元素,还存在一个strut
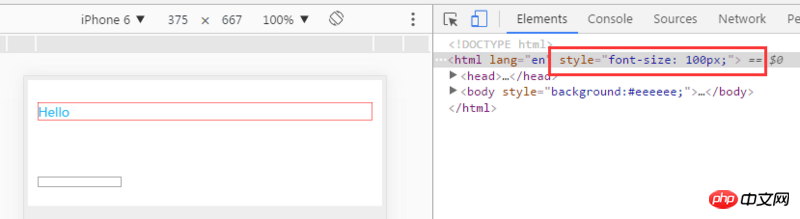
ページが実行されると、font-size 属性が HTML 要素に追加されます。このサイズが何に関係しているのかわかりませんでした。コードを実行すると font-size: 50px; になります。 以下は font-size: 50px; で説明します。
font-size 属性は継承可能であるため、p 要素の font-size も 50 ピクセルです。 height のデフォルト値は標準です。仕様で推奨されている通常の値は、ブラウザの実装に関連しています。ここでは 1.0 が使用されていると仮定します。 p 要素はブロックです。 Level 要素はライン ボックスを生成せず、line-height とは関係ありません。 font-size属性,没有具体看这个大小和什么相关,我运行代码以后的结果是font-size: 50px;,下面以font-size: 50px;来进行说明。
因为font-size属性是可以继承的,所以你的p元素的font-size也是50px;因为line-height的默认值是normal,规范推荐的normal值是字体大小的1.0到1.2之间,和浏览器实现有关,我们这里假设用的1.0;
第一个元素是p元素,是块级元素,不会生成行框,和line-height没有关系;
第二个元素是input元素,input元素是行内块元素,行内块元素生成的行内框是元素上外边界到下外边界(margin的上边界到下边界),然后strut这个假想元素生成了一个高为font-size * line-height = 50px * 1 = 50px的行内框,这两个行内框按照基线对齐的方式进行排列,然后取这两个行内框的最高上边界和最低下边界就是最后的行框。因为input元素生成的行内框远远没有50px,所以最后取得应该是strut 2 番目の要素は input 要素で、inline によって生成されるインライン ブロック要素です。ブロック要素は、要素の上部の外側境界から下部の外側境界まで (上部の境界から下部の境界までのマージン)、仮想要素 strut によって高さ < のインライン ボックスが生成されます。 code>font-size * line-height = 50px * 1 = 50px これは、2 つのインライン ボックスがベースラインの配置に従って配置され、2 つのインライン ボックスの最も高い上限と最も低い下限が次のようになります。最終ラインボックスとみなされます。 input 要素によって生成されるインライン ボックスは 50 ピクセルよりはるかに小さいため、最終結果は strut の上下の境界になるはずです。そのため、ライン ボックスは 50 ピクセルとなり、「いわゆる「真ん中に大きな空白があります。」
要約すると、入力要素がブロックレベル要素となり、ブロックレベル要素がラインボックスを含まないように p的font-size: 0px;这样假想的strut元素形成的行内框就不会高于input元素生成的行内框了。
或者设置input元素display: block; を設定できます。
更新 1:
ドキュメントが標準モードで実行されることを示す <!DOCTYPE html> ステートメントがあります。これを削除すると、標準モードは標準仕様に準拠しますが、互換モードは必ずしも当てはまりません。
欧阳克2017-06-30 10:01:24
あなたのjsに何か問題がありますか

解析されたページは、ルート ディレクトリのフォント サイズが 100 ピクセル、通常は 16 ピクセルであることを示しています
大家讲道理2017-06-30 10:01:24
これは実際、親要素のフォント サイズに関係します。解決策は、親要素の適切なフォント サイズを設定するか、display:block を設定することです。 -投票された回答は非常に詳細です