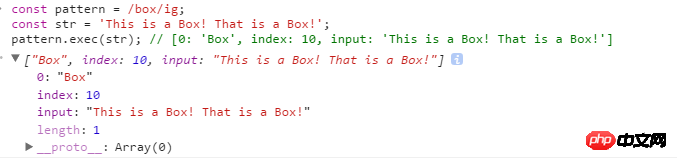
正規表現を勉強していたら、exec メソッドがこのような配列を返すことに気づきました。これはどのような配列ですか?

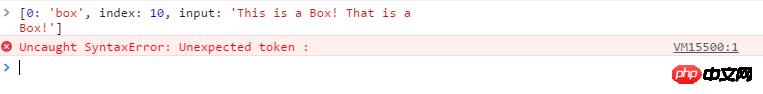
この配列をブラウザ コンソールに入力しましたが、エラーが見つかりました

巴扎黑2017-06-30 10:01:14
私の typeof がそれを見ると、それはオブジェクトであると言われますが、typeof はデータをチェックして、それがオブジェクトであることを示します。
Array.isArray を使用して再度確認したところ、true が返されました。
そこで、MDN でこの関数の説明を見てみました:
https://developer.mozilla.org...
戻り値が配列であると表示されます。
ECMA 5.1を調べましたが、上記の配列の説明が見つかりませんでした
http://ecma-international.org...
だから私もここでマスターの答えを待っています=。 =
----------------- 強制説明の分かれ目 ------------------
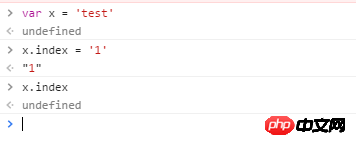
配列のインスタンスもオブジェクトなので、実際にプロパティを追加して値を割り当てることができます。
ただし、複合型ではない変数の場合、属性を追加してそのインスタンスに値を割り当てる方法がないことに注意してください。やっても無駄だから。

私の記憶違いだったので、数値インスタンスに属性の割り当てを追加する方法はないと思っていました。 。 。 。 。
过去多啦不再A梦2017-06-30 10:01:14
通常の exec の戻り値は配列ですが、その他の属性もあります。詳細については、Rhinoceros または Height のドキュメントを参照してください。
淡淡烟草味2017-06-30 10:01:14
リーリー
実際、ここで最も混乱するのは、なぜ ["Box"].index=10 が正常に設定できるのかということです。
まず印刷結果を見てください:
より明確に説明するために、それを展開し、そのプロトタイプ チェーンを観察します。
オブジェクト a のプロトタイプ チェーン: 
配列 b のプロトタイプ チェーン: 
上の図からわかるように、配列はプロトタイプ チェーンからオブジェクト型のメソッドを継承します。
["box"] が Array(0) で対応するメソッドを見つけられない場合、プロトタイプ チェーンをたどって Object でメソッドを見つけます。
理論的には、配列型もオブジェクトの型とみなすことができます。