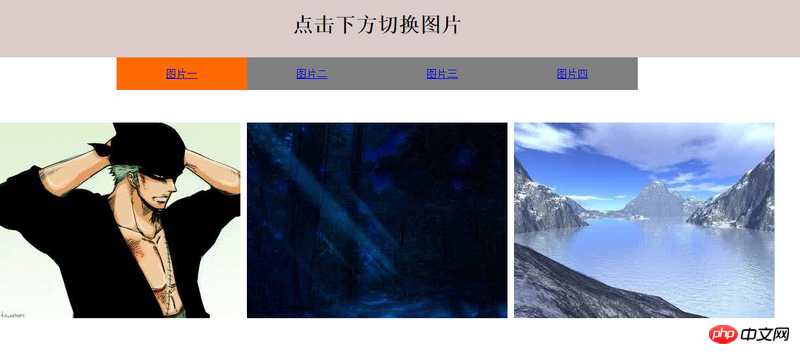
for ループは、クリック イベントをバインドするためにトラバースされています。図 1 をクリックすると、ラベル内の href の値をすでに取得できます (注: href は A ラベル内のジャンプ リンクであり、戻り false は、ジャンプではありません)、今度は現在のパターンがクリックされたときに前のラベルと次のラベルの href 値を取得したいと思います。これにより、中央の図にはパターン 1 が表示され、左側のパターンにはパターン 4 が表示され、右側のパターンにはパターン 2 が表示されます。 。 これを行う方法?

天蓬老师2017-06-30 10:00:43
ありがとうございます。要素と隣接する要素にインデックス属性を設定しました。理解しました。しかし、最初にポイントを表示する方法を理解する必要があります。 4枚目の写真
<スクリプト>
リーリー
リーリー