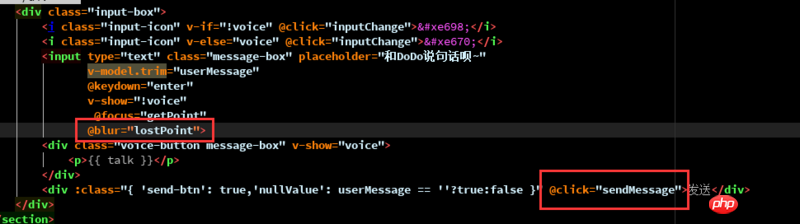
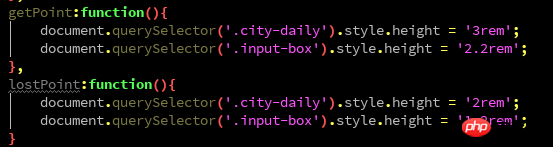
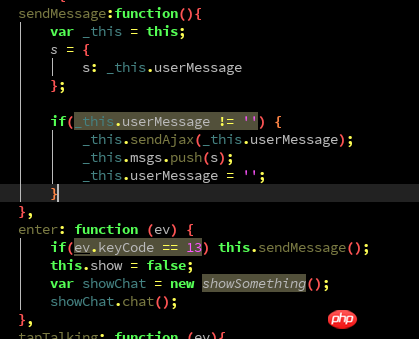
vue を使用して、フォーカス喪失関数に対応する入力ボックスのブラー イベントを書き込みます。入力ボックスをクリックして入力キーボードを持ち上げ、入力が完了したら送信ボタンをクリックします。最初にトリガーされるのは、送信ボタンのクリック イベントではなく、入力ボックスのフォーカス喪失イベントです。つまり、[入力] をクリックしてテキストを入力した後、情報を送信するには送信ボタンを 2 回押す必要があります。1 回目はブラー イベントをトリガーし、2 回目は送信イベントをトリガーします。最初に send イベントをトリガーしてから、blur イベントをトリガーすることはできますか?



伊谢尔伦2017-06-30 10:00:26
招待していただきありがとうございます。入力のクリック前にブラー イベントがトリガーされるため、分析用に特定のコードを投稿し、フォームの送信を使用してみてください。