1. Chrome デバッグでコンソールにオブジェクトが表示されます。オブジェクトが展開されていない場合、空のオブジェクトとして表示されます。クリックして展開すると、値があることがわかります。これは一体何ですか? ?
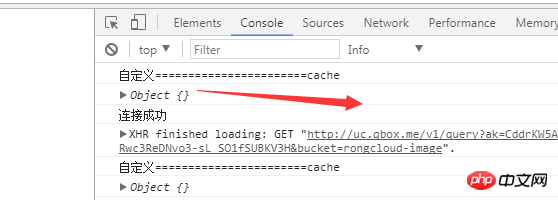
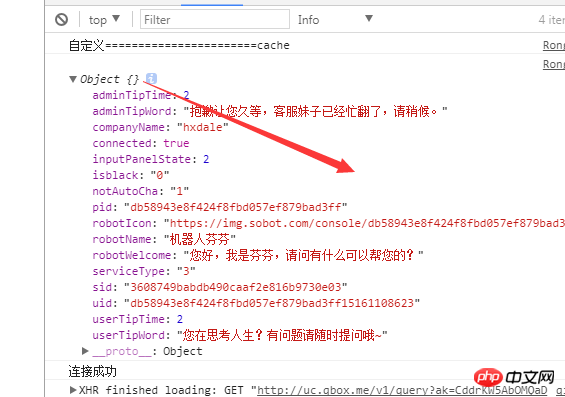
2、図 1 は展開されていないときの空のオブジェクト を示し、図 2 は展開されたときの値 を示します。 

三叔2017-06-30 10:00:12
最初に空のオブジェクトを印刷しました。印刷してからクリックするまでの間、Ajax はオブジェクトを非同期的に埋め込んだので、クリックしたときのみ値が入ります。これは非同期操作であり、これを使用することはできません。あらかじめ空のオブジェクトを用意しておきます。
阿神2017-06-30 10:00:12
オブジェクトを印刷するときの
console.log。それがオブジェクトである場合、それはメモリの一部を指します。このメモリは最初は空でしたが、その後、ajax がデータを持ってきて、それを埋めました。もう空ではなくなります。 console.log は応答性があると考えることができます
黄舟2017-06-30 10:00:12
コンソールに表示されるデータはリアルタイムでは更新されないため、上記は単なる印刷されたログです。
最初に印刷するとき Object は、確かに空のオブジェクトです。
その後、AJAX によって返されたデータがこのオブジェクトに設定されます。
展開すると、上の展開表示はメモリから読み出したデータなので、クリックした時点で値が入ります。
ただし、上記ログは出力後に撤回や更新ができないため、上記で出力されたObject{}はそのまま残ります。