
上に示したように、インスタンス p1 と p2 の __proto__ は、同じプロトタイプ オブジェクト person.prototype, ## を指します。
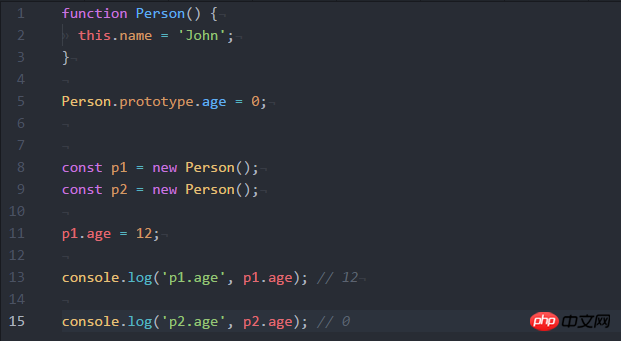
を実行します。なぜ p1.age は 12 に変更されず、元の 0
漂亮男人2017-06-30 10:00:00
p1.age并不会改变原型的值,p2没有age属性,会顺着原型链向上找,找到Person里面age,所以p2.page就是等于Person.prototype.age
世界只因有你2017-06-30 10:00:00
p1.age = 12 は、p1 の年齢にのみ値を割り当てますが、Person の年齢には値を割り当てません。そのため、p2 の年齢は割り当てられないため、プロトタイプでは 0 のままです
为情所困2017-06-30 10:00:00
p1.age = 12实际上是给p1添加了一个值为12的属性age,访问p1.age时会直接访问到这个属性而不会去原型链上找age,如果要实现p1 p2都被改变,可以这么写 p1.__proto__.age = 12