
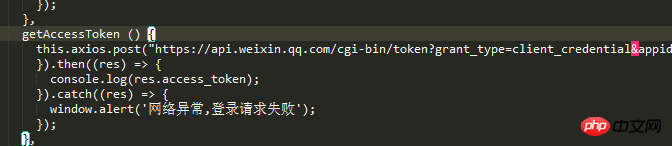
図 1 は、リクエストを通じて WeChat の access_token を取得したいと考えています

しかし、クロスドメインリクエストはコンソールで失敗しました

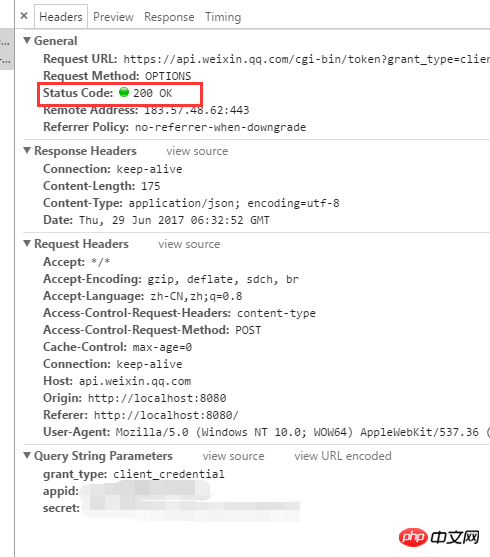
リクエストされたヘッダー
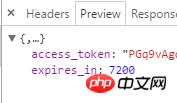
 #返されるデータは正しいです
#返されるデータは正しいです
ringa_lee2017-06-30 09:59:45
access_token はフロント デスクから取得することはお勧めできません。リクエストする文字列には、処理する http リクエストが含まれています。有効期限が切れるまでは 1 日あたり 2000 回まで取得できます。有効期限が切れるまで有効です。有効期限が切れたかどうかを判断するには、有効期限が切れていない場合は直接使用します。有効期限が切れた場合は、再度取得してください
大家讲道理2017-06-30 09:59:45
axios での jsonp の使用については、npm パッケージを別途インストールする必要があります。
リーリー関連リンク
https://github.com/mzabriskie...