



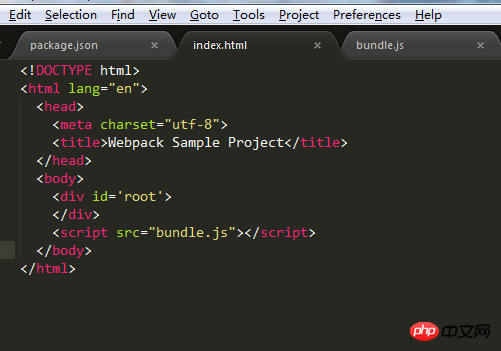
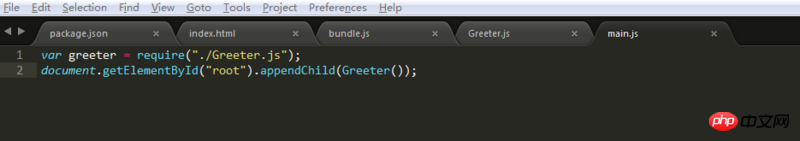
bundle.js によって生成されるこれらのコードは何ですか? HTML の実行時にブラウザーがエラーを報告します。http://www.jianshu.com/p/42e1... ここの指示に従いました
怪我咯2017-06-30 09:54:37
Webpack は、プロジェクトの依存関係ファイルを分離、圧縮、パッケージ化して、bundle.js を生成します。また、各ブログで使用される依存ライブラリのバージョンに注意してください。バージョンのアップグレードによって API インターフェースが変更される可能性は十分にありますが、質問時にリンクを投稿しただけです。
PHP中文网2017-06-30 09:54:37
上記のように、質問を再度編集した方がよいでしょう。
webpack のドキュメントを組み合わせて、各チュートリアルと比較することをお勧めします。
ディレクトリ構造に基づいて、webpack.config.js の記述方法を推測します。初心者です。間違いがあれば修正してください
ディレクトリ構造を開発すると仮定します。
リーリー
リーリー
リーリー
webpack の中国語ドキュメント (2.2)
webpack 公式ドキュメント
「マルチページ開発」のための Webpack のベスト プラクティス
Webpack の共通静的リソースの処理<- 主なリファレンスはローダー/プラグです-in パラメーターの説明。
Webpack の落とし穴 (2) - イメージ パスとパッケージ化