
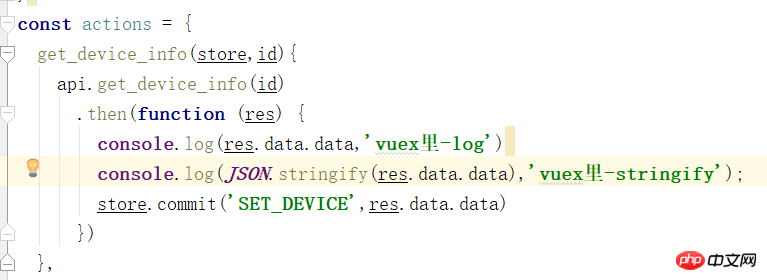
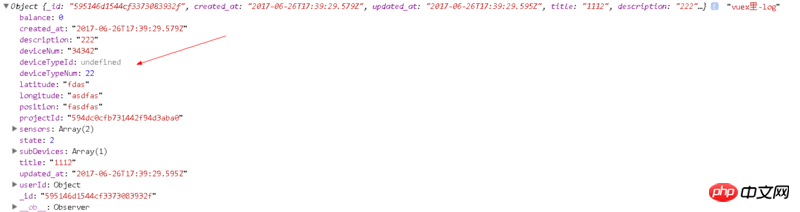
これは acrions でリクエストしたデバイスの詳細情報です。最初に console.log(res.data.data) を使用して res.data.data を出力しました。

奇妙なのは、deviceTypeId 属性が未定義であることです。他の属性は問題ありません。
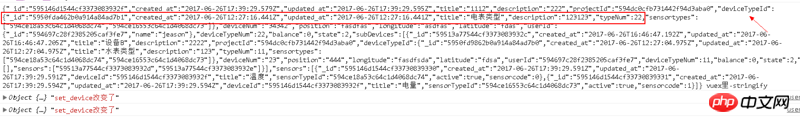
以下に示すように console.log(JSON.stringify(res.data.data)) を使用する場合 
#この deviceTypeId データがあることが表示されます。
質問 1: direct log() の結果が JSON.stringify とは異なるのはなぜですか
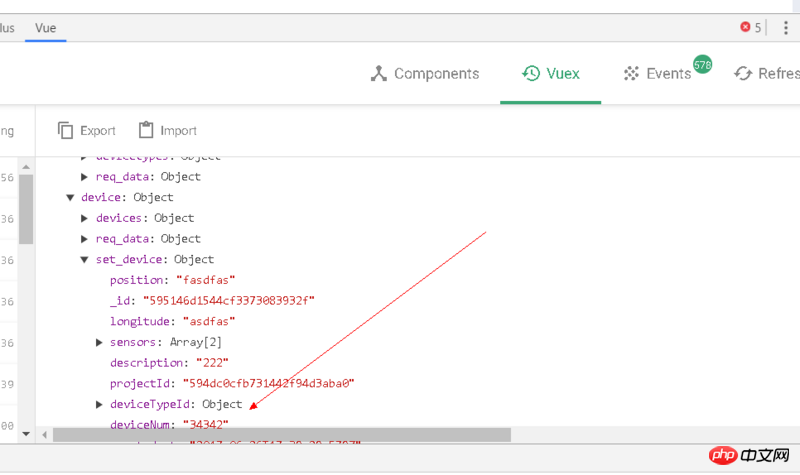
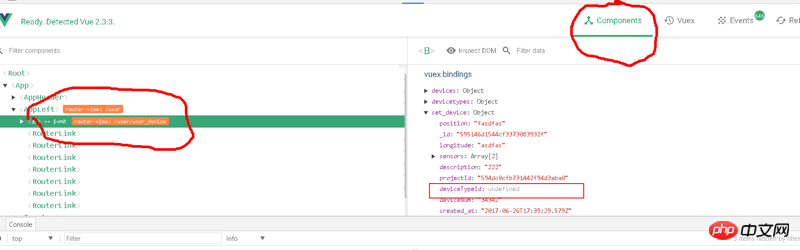
半信半疑ながら、vue の検査ツールを使用して vuex の deviceTypeId を確認しました。
データがオブジェクトであることがわかりました。
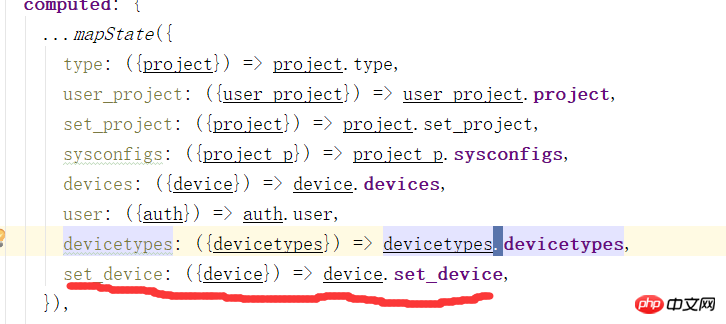
次に、奇妙なのは、vuex データを取得するためにコンポーネントで計算されたプロパティを使用していることです。コードは次のとおりです
最後に、vue 検査ツールのコンポーネントで返された vuex プロパティを次のように確認しました。
また未定義になり…他の値が表示されるようになります。
質問 2..何が起こっていますか?誰か良いデバッグ方法を持っていますか?
我想大声告诉你2017-06-29 10:12:06
まず 2 番目の質問に答えさせてください、computed的属性计算来源是根据本地的data和props的值,属于本地的数据,所以里面的deviceId是undefined。
次に、最初の質問を振り返ってみましょう。実際、上記の 2 番目の質問に対する答えに基づいて、この問題の理由はローカル データの deviceId是undefined,而VueX中数据的deviceId に値があるためであると推測できます。
VueX の構造図を公式 Web サイトからお借りします: 
このうち、Devtools で読み込む VueX の値は mutation の部分で、Vue はアクションを呼び出すことで VueX 内のミューテーションを変更し、ミューテーションは状態の変更をトリガーすることで Vue 内のデータを更新します。
明らかに、最初の問題は、VueX の状態変更をトリガーする突然変異、または状態変更によって Vue のデータが正常に更新されないことが原因である可能性があります。