公式のサンプルコードに従ってください
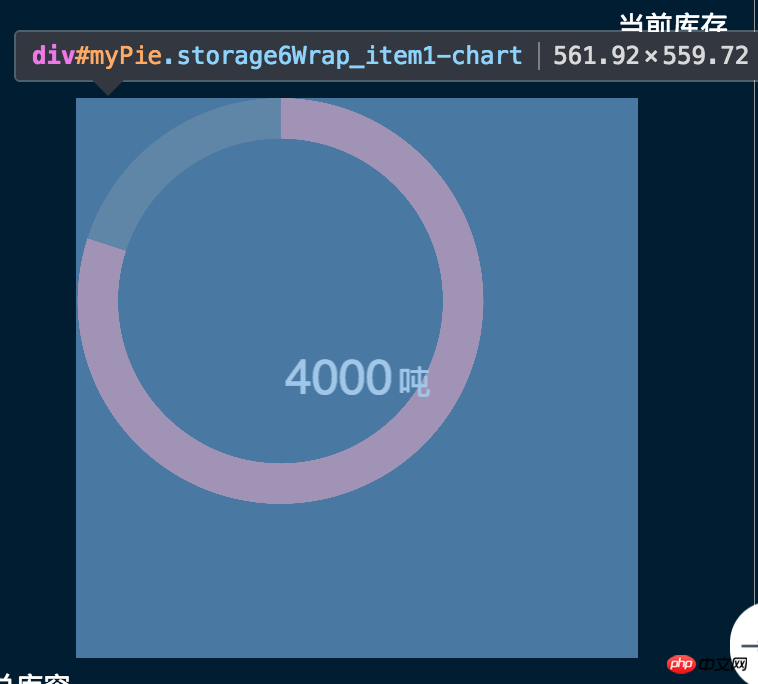
リーリーただし、円グラフの位置は常に親コンテナの中心ではありません
 2 番目のレイヤー (1 番目のレイヤー) echarts 自体によって生成されたものは歪み始めています)
2 番目のレイヤー (1 番目のレイヤー) echarts 自体によって生成されたものは歪み始めています)  これは非常に歪んだ結果です
これは非常に歪んだ結果です
質問者は、この問題が発生するのはタイプが円の場合のみで、棒グラフなどでは発生しないことがわかりました。設定に何か問題があるのでしょうか?ここに中央揃えにする 2 つのコードを追加しました。
リーリー黄舟2017-06-29 10:11:58
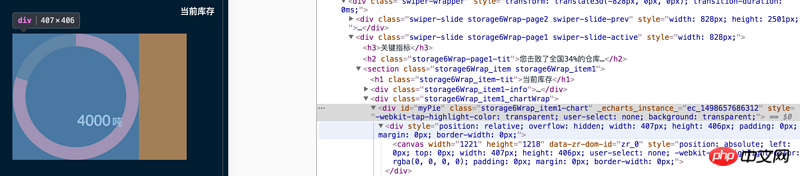
画像に CSS スタイルを記述するときは、長さを定義することに加えて、次のようにマージンも定義する必要があります: #myPie的黄色区域,看起来是margin对应部分。
而margin的部分,是不算在内容区里的,所以父元素的内容区就是左边那一片区域,不包括黄色的部分。
所以建议,在给#myPie
リーリー
(デフォルトの左レイアウト)margin: 0 auto;
例(左右のmarginがautoなので自動計算され、距離が等分されるため)margin: 0 auto;示例(因为左右的margin为auto
リーリー